想知道訪客都是透過查詢哪些關鍵字找到您的網站嗎?
品牌要增加曝光度,讓訪客或消費者快速搜尋到自家網站,除了打廣告、提升排名以外,還要做網站的 SEO 優化、搭配精準行銷的策略,而這些都必須靠著各種數據工具,例如 Google Analytics 4 (GA4),幫助分析受眾的輪廓與需求。
常與 GA4 搭配使用的工具除了 Big Query、Tag Manager 外,還有一個對 SEO 非常重要的工具 — Google Search Console,是許多網站管理者、行銷人、電商、企業品牌都會同步使用的Google服務,可以提升網站在 Google 搜尋中的成效,文章下方會附上如何將 Search Console 與 GA4 串接的教學步驟。
Google Search Console 是什麼?
Google Search Console 又稱「Google 網站管理員」,是 Google 提供的一個免費工具,可以協助網站管理者評估自家網站在 Google 上的搜尋量、成效、收錄情況,以及優化、修正問題,讓管理者更了解怎麼幫助訪客、消費者在茫茫搜尋結果中,找到您的網站。
Search Console 怎麼用?
Search Console 的主要目的,是為了提高網站在「Google 搜尋」上的表現,因此網站管理者其實可以把 Search Console 當作是一個能與 Google 溝通的工具,透過 Search Console 讓 Google 系統了解您的網站架構與網站內容後,系統會提供您相對應的報表與Insights(深入分析),幫助您了解可以怎麼改善網站,或提供您規劃網站內容對靈感來源,讓您的網站在自然搜尋的流量上表現更好。

Search Console 有以下幾大重要功能:
提交與測試 Sitemap
在 Search Console 上提交與測試 Sitemap (網站地圖),能幫助 Google 了解您的網站架構,查看與測試網站的索引涵蓋範圍,確保 Google 搜尋能更完整地收錄您網站最新的內容。
檢查網址狀況與建立索引
Search Console 上有「網址檢查工具」,可針對您的網頁建立詳細的索引資訊,了解 Google 搜尋如何查看您的網頁,以及 Google 收錄的過程是否存在錯誤,以在發生問題的時候收到快訊通知,並在修正問題後重新通報 Google。
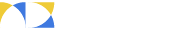
查看網站成效
可以使用「搜尋分析」查看網站成效,了解是哪些關鍵詞將訪客、消費者導向您的網站,並分析網站的曝光次數、點擊次數、Google 搜尋排名等,以幫助您更有針對性地調整網站內容。
行動裝置報告
由於許多訪客、消費者都是透過行動裝置連結網站,因此打造適合行動裝置瀏覽的頁面是必不可少的,在 Search Console 上可以排解與 AMP 網頁、行動裝置可用性相關的問題。
Google Search Console 和 Google Analytics 4 有什麼不同?
Google Analytics 4 (GA4) 和 Google Search Console 都是重要的 SEO 工具,皆提供與網站成效、搜尋表現相關的數據。 然而,GA4 是專注在網站本身的成效數據、即時流量、報表分析等方面,而 Search Console 則提供具有價值的搜尋和索引分析。
Search Console 設定與驗證教學
步驟一:選取資源類型
進入 Search Console 的介面後,要先選取您希望的資源運作方式,可選擇「網域」或「網址前置字元」,然後驗證您對網站的擁有權。

「網域」和「網址前置字元」的區別是什麼呢?
有時網站的網址可能有不同版本,例如以下四種網址可能都是同一個地址,但對系統來說卻是四個不同的網站,驗證方式也不一樣,因此在選取資源類型時請特別留意。
https://www.mobagel.com/ https://mobagel.com/ http://www.mobagel.com/ http://mobagel.com/
| 說明資源類型 | 說明 | |
| 網域 | 此類型會把所有版本的網址自動整合,對於一般沒有特殊需求的網站可選此類型。 | |
| 網址前置字元 | 此類型會將四個網址分別獨立紀錄,數據有可能發生斷層情況。 |
步驟二 – 1:驗證「網域」資源
「網域」資源類型須進行 DNS 驗證,您可以根據系統引導驗證您對網站的擁有權。

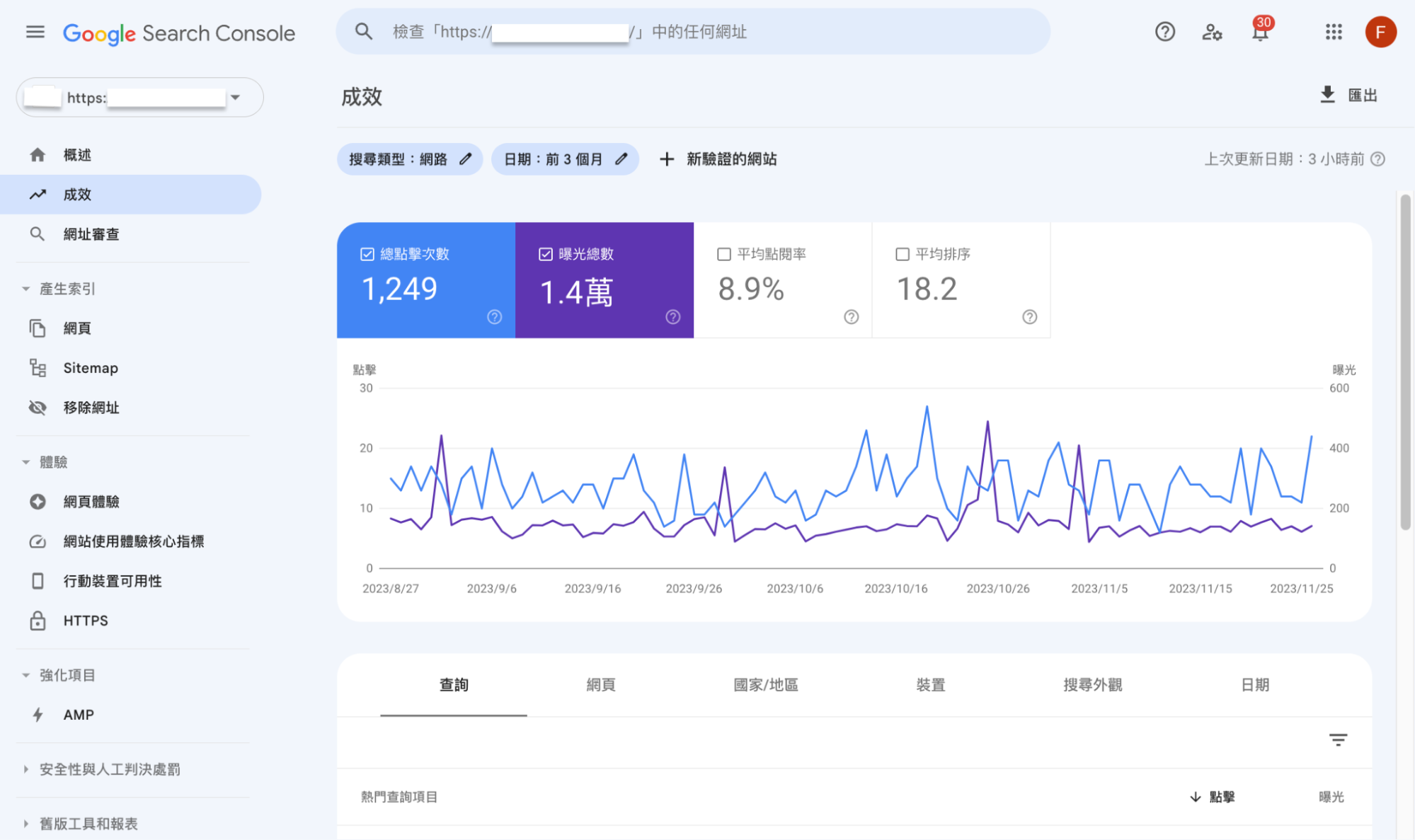
步驟二 – 2:驗證「網址前置字元」資源
「網址前置字元」資源類型,有多種驗證方式,可任擇一方式,根據系統引導驗證您對網站的擁有權。

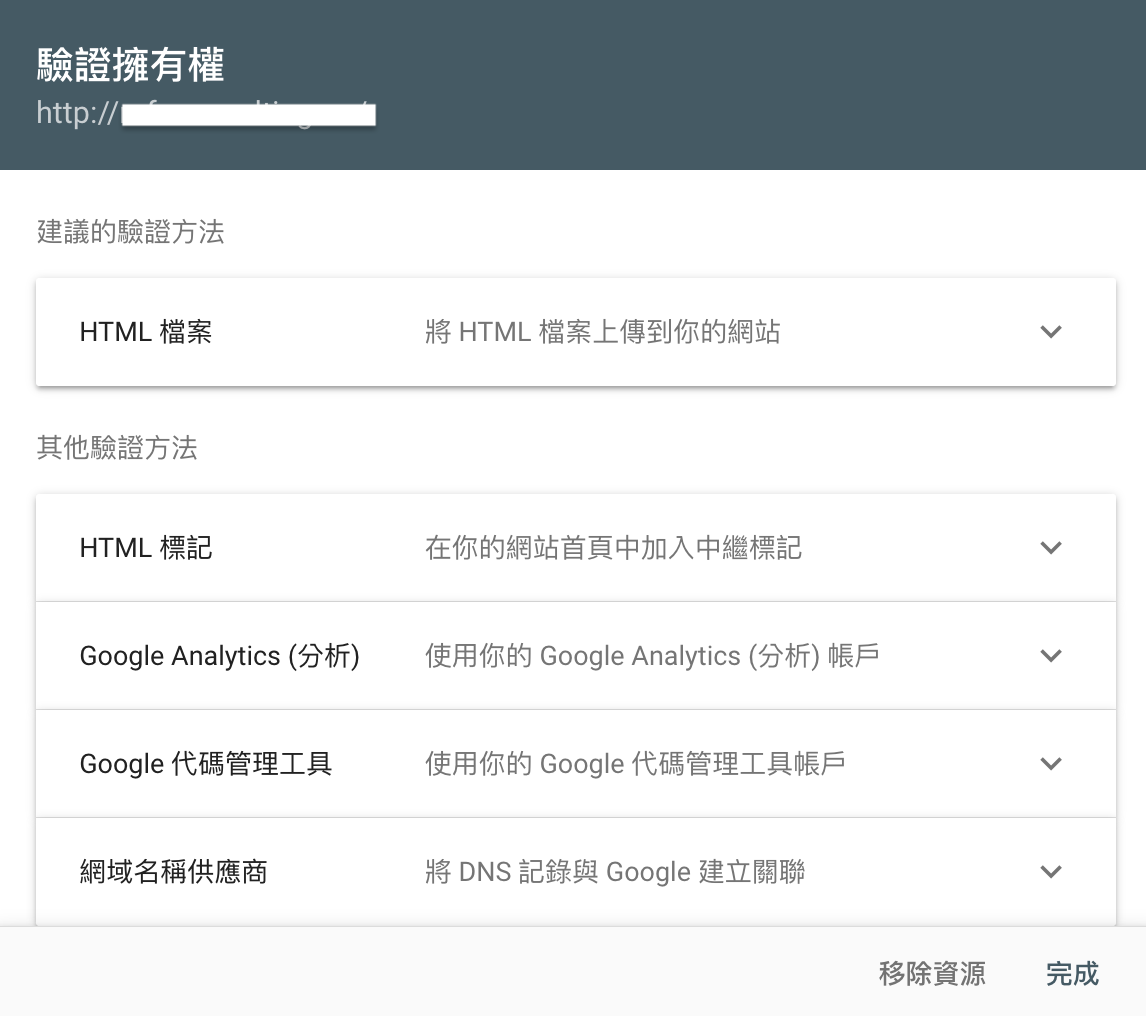
步驟三:驗證完成
驗證完成後,會顯示驗證成功的畫面。

怎麼將 Search Console 與 GA4 連結?
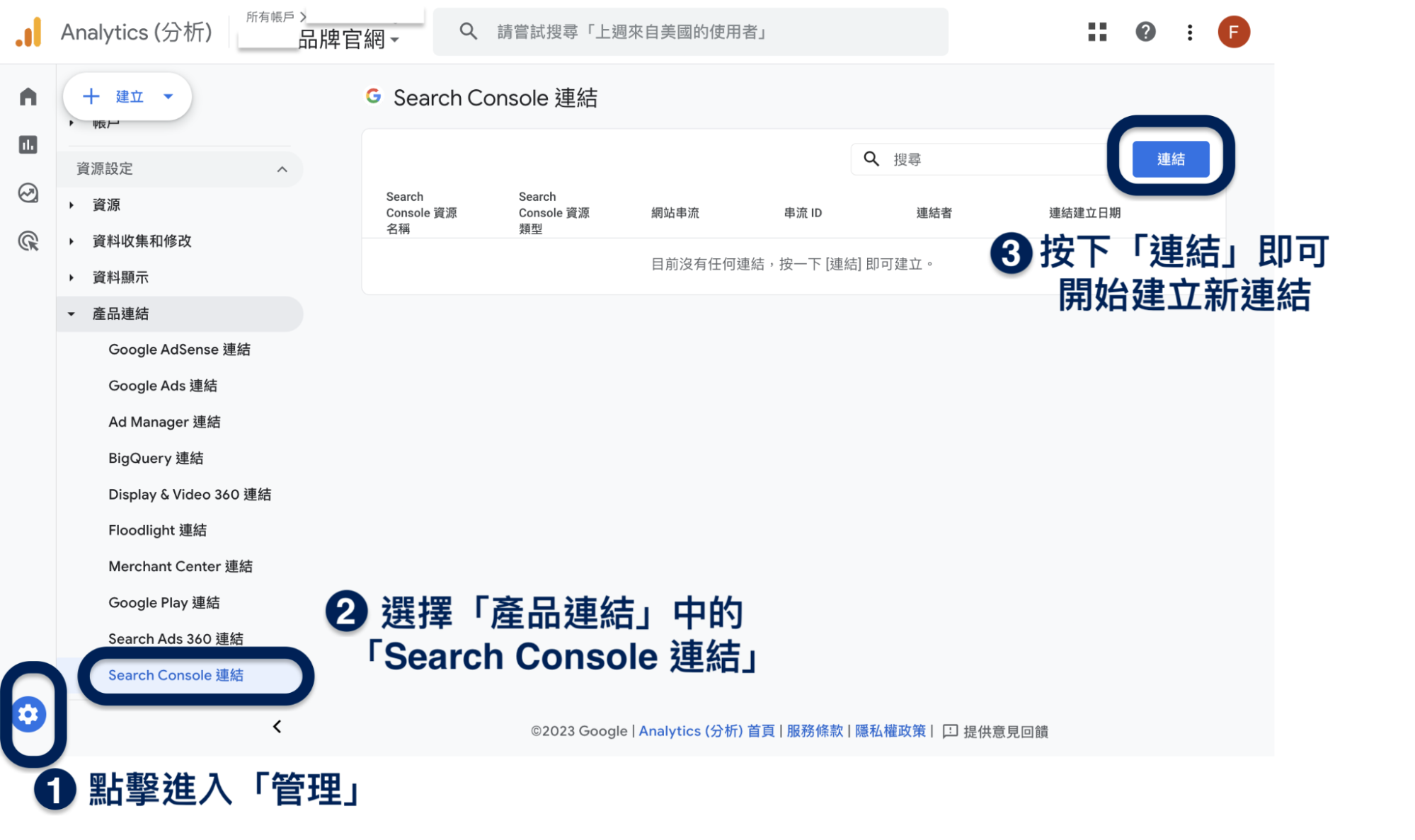
步驟一:進入 GA4 管理介面

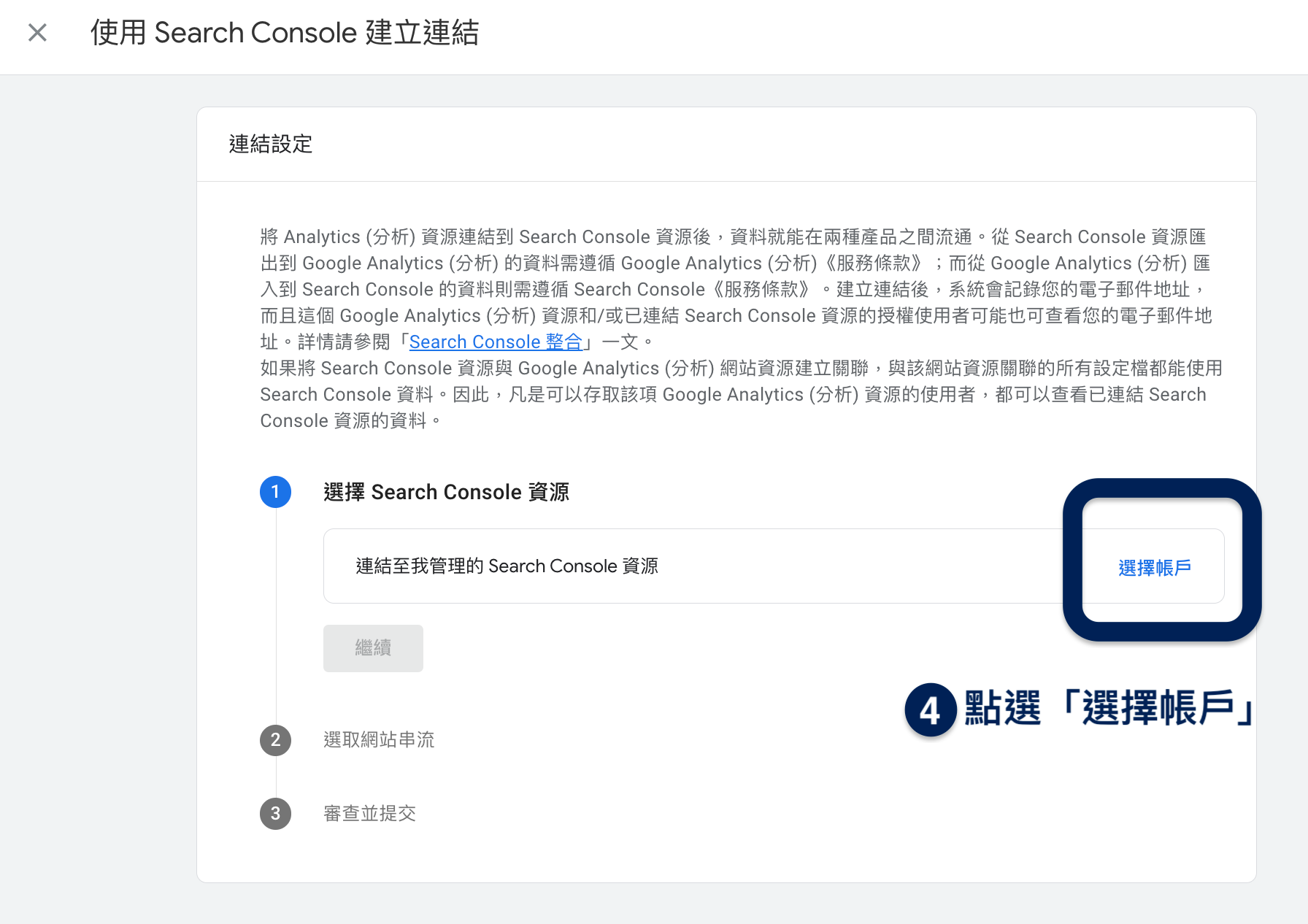
步驟二:選擇 Search Console 資源
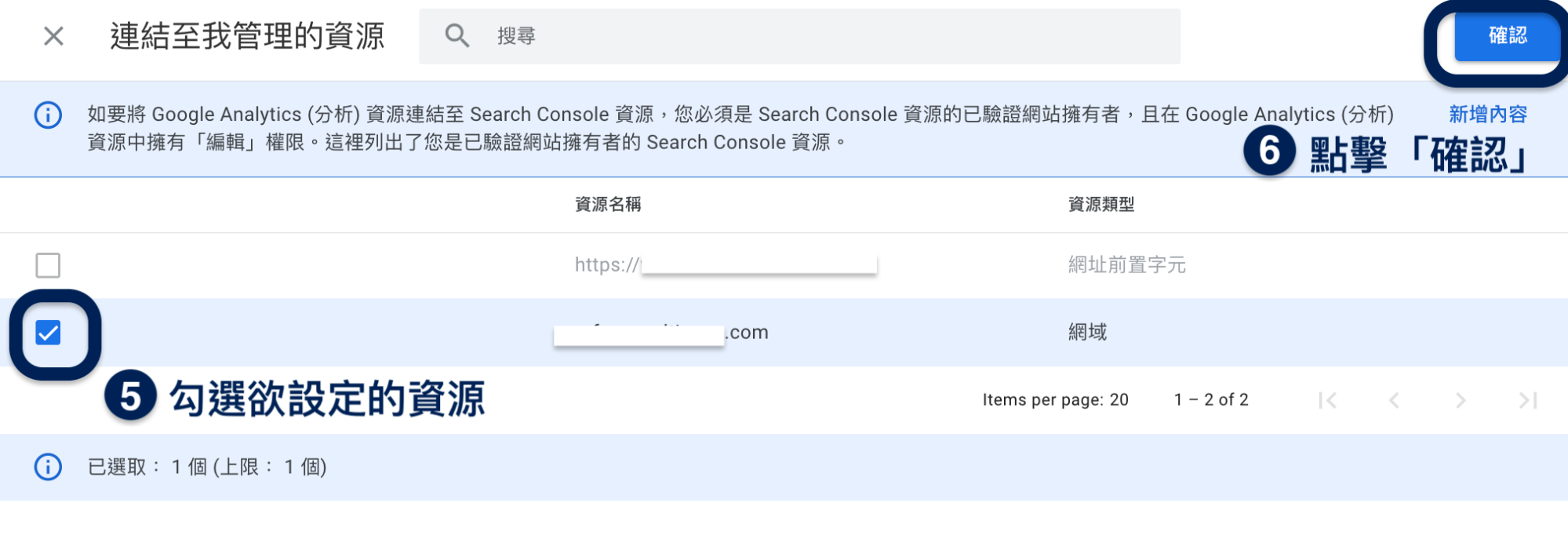
進入「選擇帳戶」後,頁面會顯示出您目前所有已驗證擁有權的網站(資源),直接勾選欲設定連結 Search Console 的網站即可。


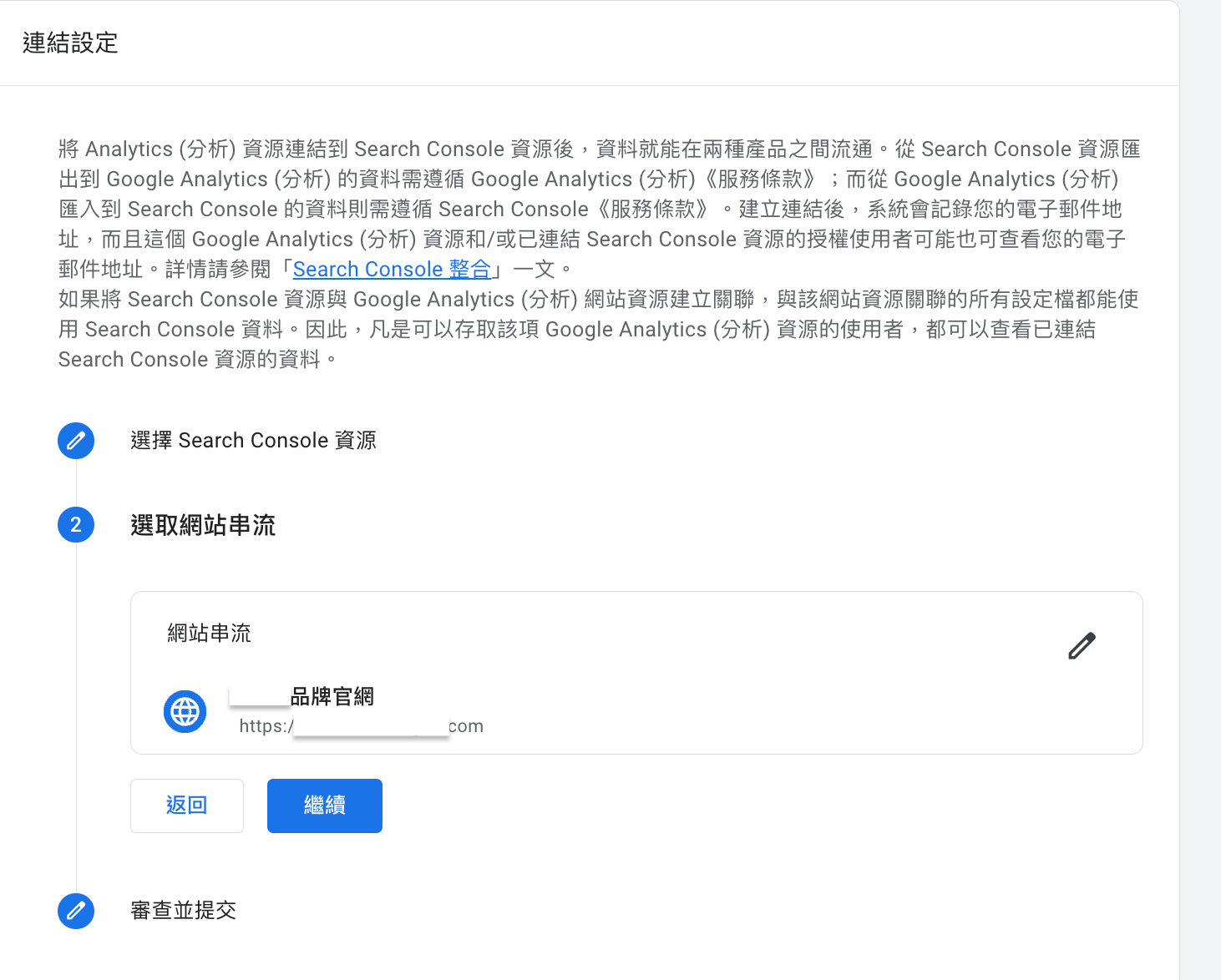
步驟三:選取網站串流

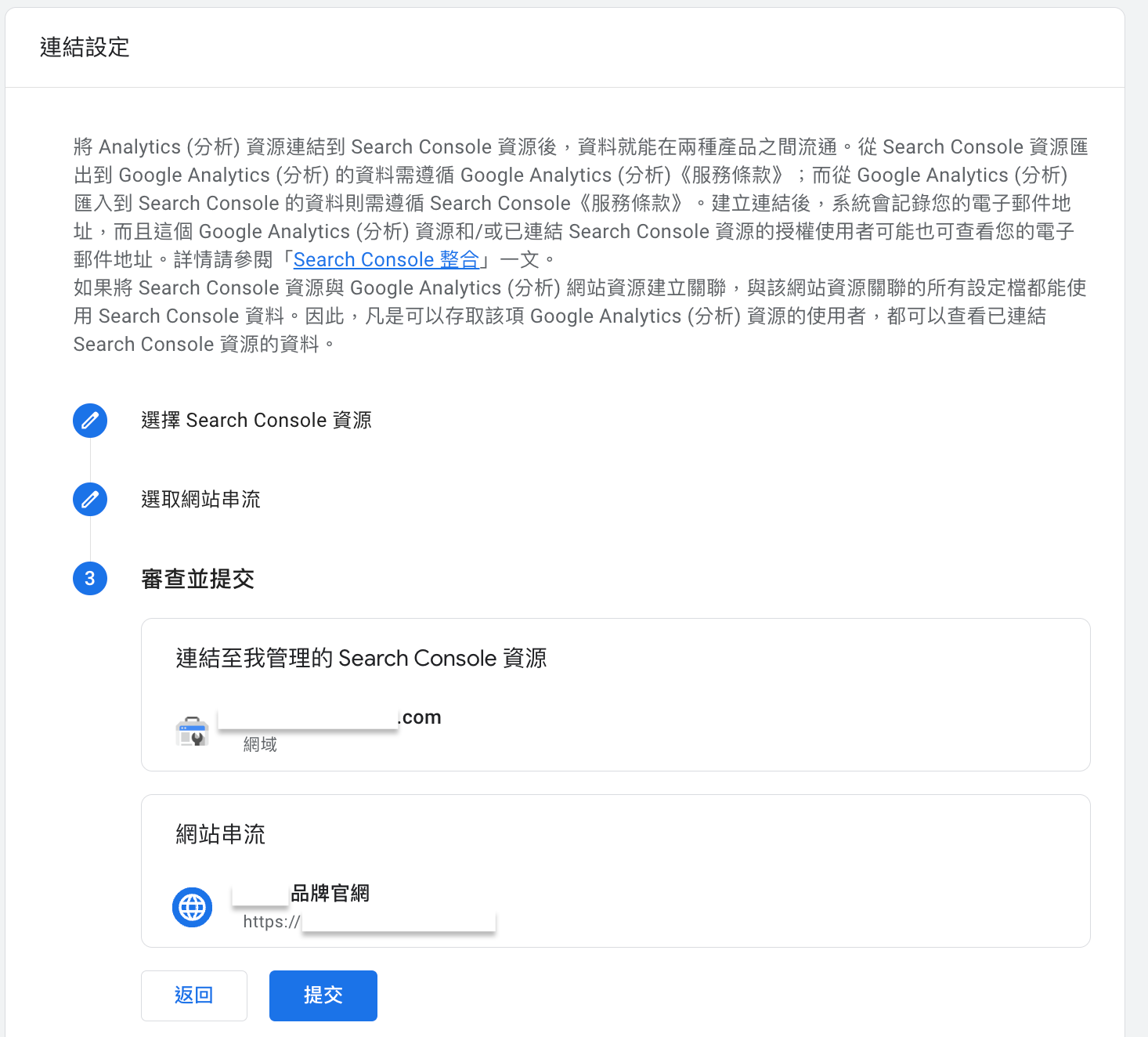
步驟四:審查並提交

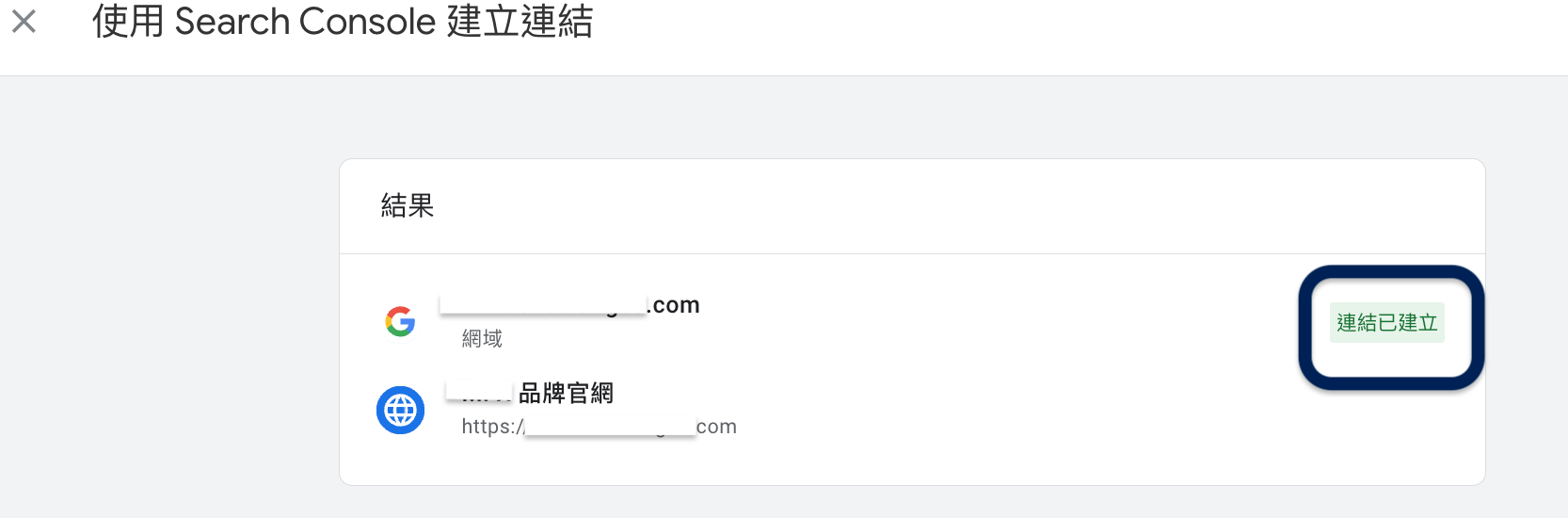
步驟五:連結建立成功
當連結建立成功時,頁面會顯示綠色字樣「連結已建立」。

總結
GA4 已經是網站管理者不可或缺的數據分析工具,是網站訪客、消費者行為的重要數據來源,我們建議在使用 GA4 時,可同時搭配 Google Search Console、Big Query、Tag Manager 等其他工具,就可以將 GA4 的功能往多方面再延伸,獲取最具全面性的數據。如果您不確定如何導入、設置這些數據工具,請洽行動貝果,我們將有專業人員提供協助!