如果您經營的網路商店、部落格或品牌官網,有數位行銷的需求,或單純想更了解您的網站訪客和消費者,那您一定對於 Google Analytics 4 (GA4) 不陌生!
除了使用 GA4 以外,或許您還請了工程師,同時在網站上置入多個程式碼,像是廣告工具、互動小程式、客服聊天視窗…等互動功能,不過每次這些互動功能有什麼問題時,或想隨著品牌策略調整數據追蹤方式時,都得等到工程師有空,或另外花錢找外部廠商才能溝通解決。
有沒有一種簡單好用的工具,能方便統一管理,或快速編輯、增刪這些程式碼呢?
答案是有的!
而且就算不懂 code、沒有網站開發團隊協助,也可以輕鬆上手!
只要使用 Google Tag Manager(中文名為「代碼管理工具」;簡稱 GTM),就可既方便又快速地管理、分析、評估、部署各種代碼的設置。
雖然 GTM 不需受過程式碼訓練也能使用,但即使是專業的工程師,也經常會使用 GTM,因為真的能省下太多代碼管理上的不便,並減少人工埋設代碼錯誤的機會。如果想快速了解 GTM 的基本功能和使用方式,可以參考我們的上篇文章,五分鐘帶您認識 GTM 的新手入門知識。
我的網站需要裝 GTM 嗎?
只要您正在使用 GA4 來追蹤網站數據,我們都會推薦同時搭配使用 GTM,這樣在設定事件追蹤、跨網域追蹤、第三方工具管理時,可以節省不少時間、精力,甚至人力、預算支出,可以說使用 GTM 會比不使用 GTM 來得更快、更方便。
GTM 和 GA4 的差異?
GA4(Google Analytics 4)的作用像是一個數據庫,專門收集和分析有關訪客(或消費者)與您網站互動的數據,像是他們瀏覽了哪些頁面、點擊了哪些商品介紹影片,以及他們是使用哪種裝置、從哪些管道進入您的網站等資訊。此外,GA4 會產生各種報表,方便用戶觀察、追蹤、分析這些數據,因此對於有數位行銷需求的網站,是極具參考價值的數據分析工具。而 GTM(Google Tag Manager)則可以作為一個管理工具,同樣是在您的網站上運行一個數據庫,不過是專門用來集中管理其他的數據庫或代碼,包括各式行銷、廣告、追蹤、分析工具,例如 GA4、Google Ads、FB pixel、LINE Ads 等。如果透過 GTM 來統一管理代碼的話,網站上有什麼代碼、各代碼的運作情況、或想隨時新增修改什麼代碼時,都可以在單一個平台上就完成任務。
為什麼從 GTM 設定 Google 代碼比較好?
Google 代碼可以從 Google Ads、GA4 等 Google 產品的平台中做設定,但如果您想同時管理第三方工具的代碼(非 Google 旗下產品的工具),或是有更進階的數據評估需求,就建議使用 GTM 設定代碼。
如果您不清楚自家網站目前已經埋設了哪些 Google 代碼、第三方代碼,或是如何一次性將現有代碼遷移到 GTM 來統一管理,可以聯繫 MoBagel 行動貝果,我們將有專人為您評估與解決複雜的代碼管理問題。
怎麼在網站或 APP 上安裝 GTM?
GTM 的安裝方法相當簡單,在您的網站或 APP 的每個網頁中,都新增一段 GTM 的程式碼,系統就會自動把您的網站/APP跟 GTM 的伺服器連線,這樣您就可以在不變動網站或 APP 原始碼的情況下,直接操作 GTM 的網頁介面,來編輯或增刪各種工具代碼。
詳細的 GTM 安裝教學,請參考上篇文章:
Google Tag Manager 新手安裝教學:五分鐘搞懂 GTM 代碼、容器、觸發條件!
怎麼將 GTM 串接GA4?(2023 年 9 月最新版)
已經個別建立好 GTM 和 GA4 帳戶,並已按照步驟在 GTM 中將容器(網站/網域)設定好後,要怎麼將 GTM 與 GA4 串接呢?
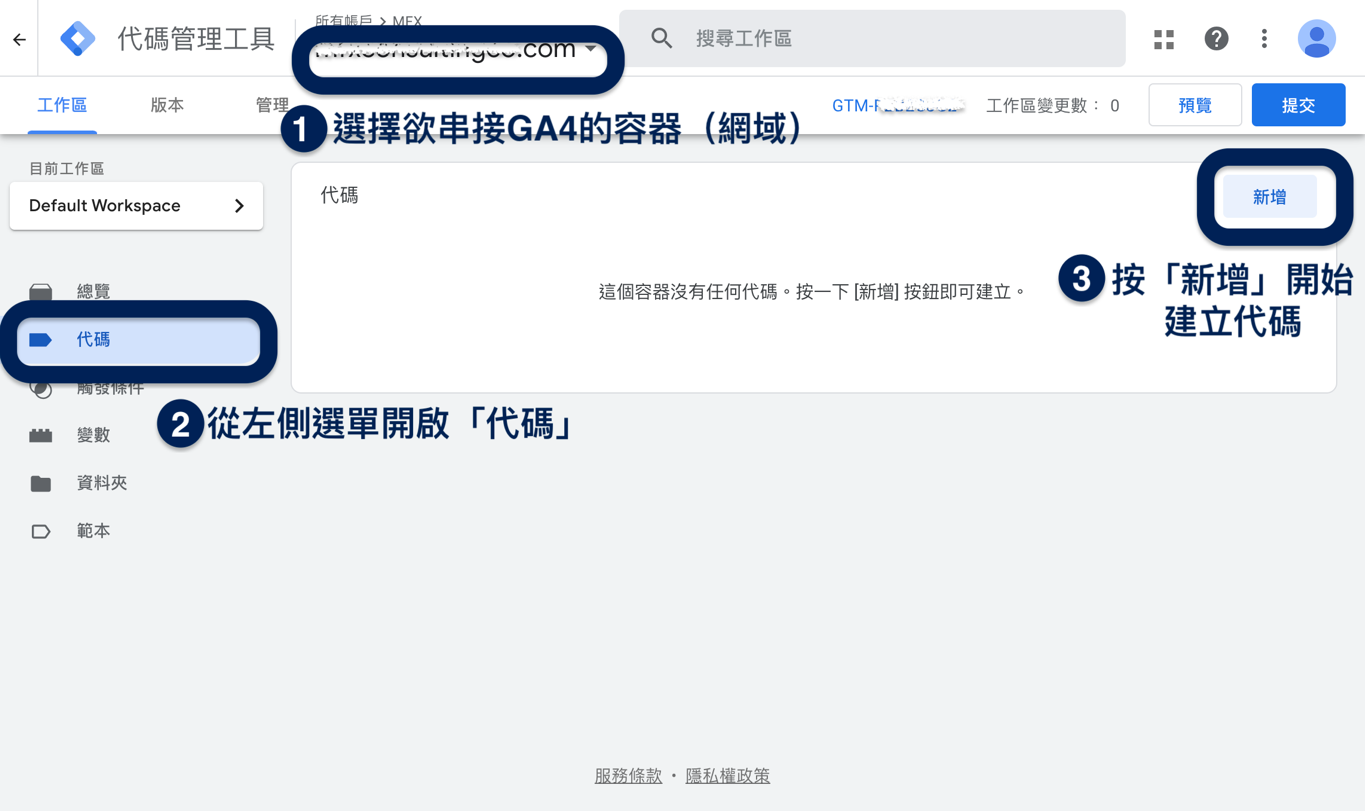
步驟一: 建立 Google 代碼
在 GTM 介面中,選取欲設定的容器,然後開啟左側選單中的 「代碼」,點選「新增」代碼。

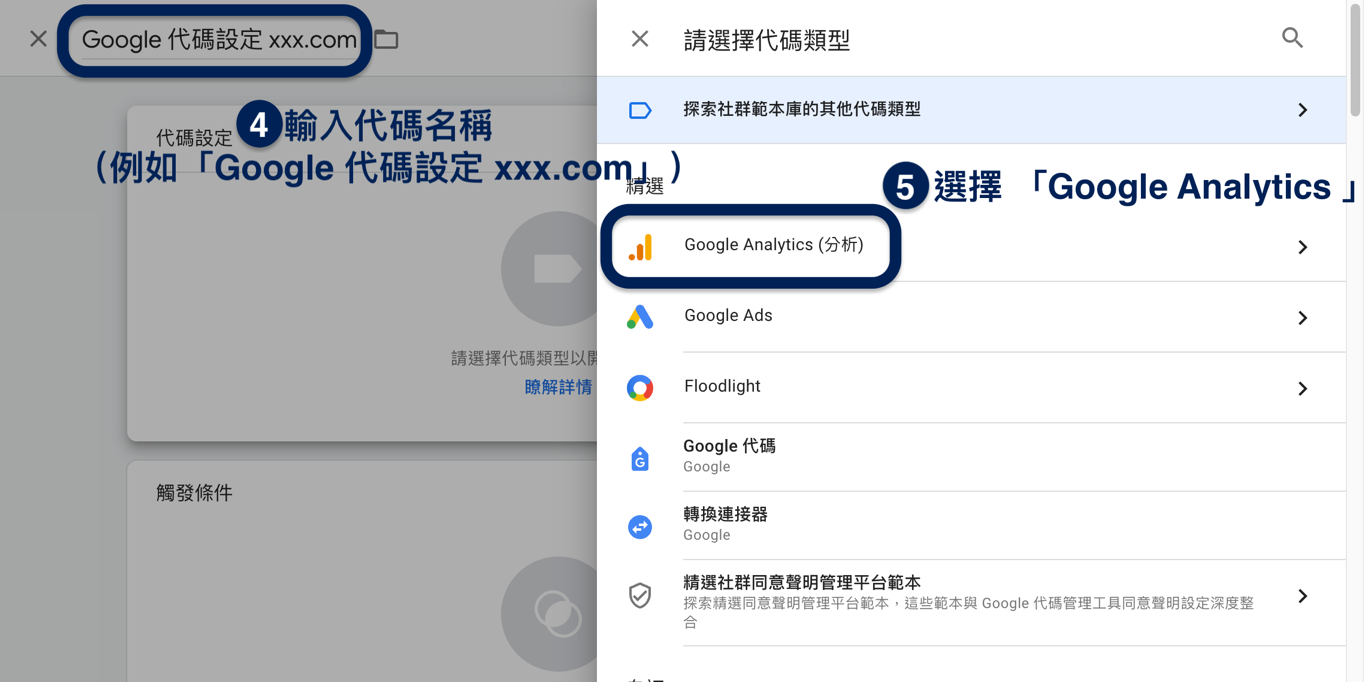
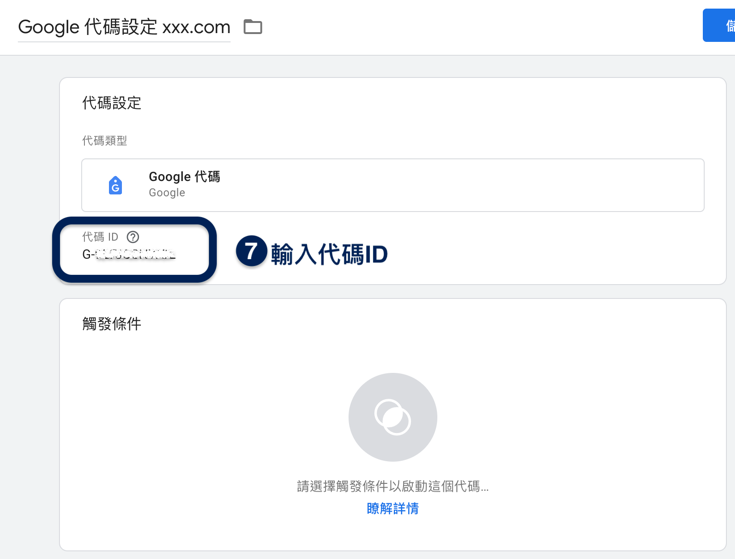
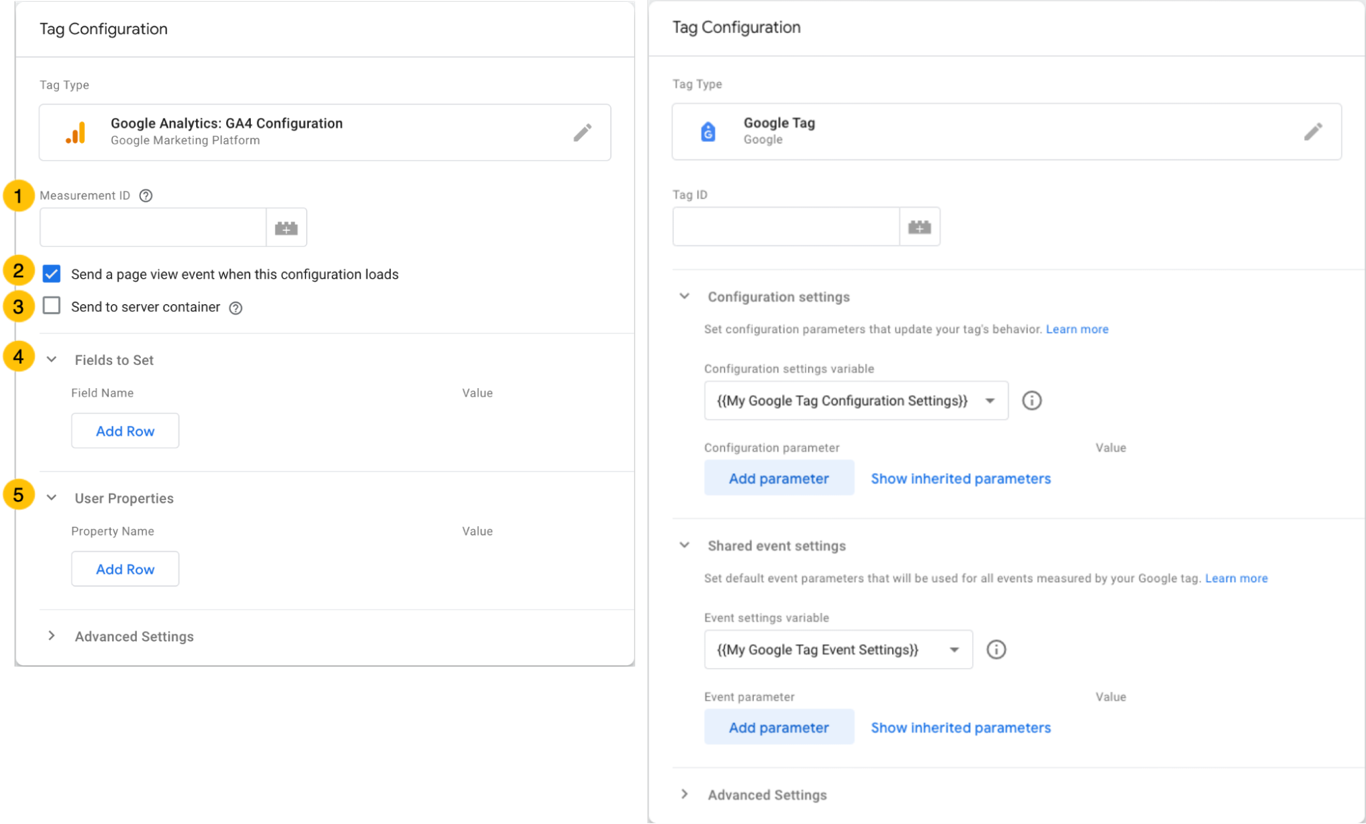
在視窗上方輸入代碼名稱 (例如「Google 代碼設定 xxx.com」),然後在代碼類型處選擇「Google Analytics」。

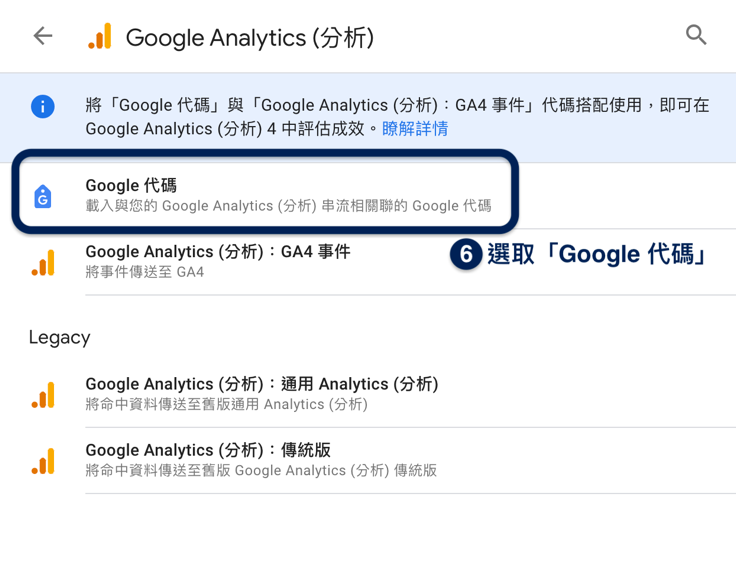
進入「Google Analytics」的區塊時,不要一看到 GA4 的橘色 LOGO 就點下去哦,這邊要選擇的是藍色的「Google 代碼」,然後輸入「代碼 ID」。( 如果找不到代碼 ID 的話,可以參考文章下方的資訊。)


步驟二: 建立觸發條件
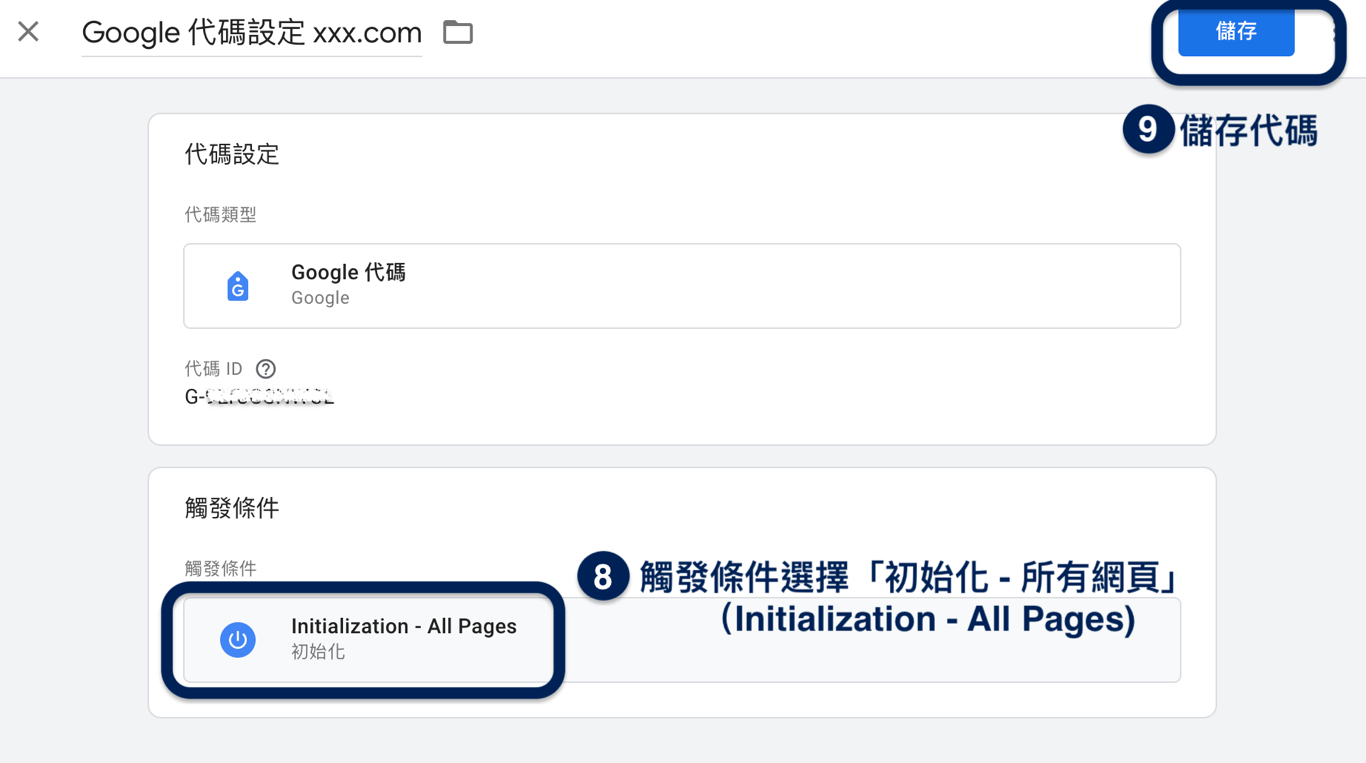
代碼設定完成後,接下來要設定「觸發條件」。這步驟的目的是為了在有訪客載入您網站的任何頁面時,在所有其他觸發條件之前,優先觸發載入 Google 代碼,因此這裡要選擇「初始化 – 所有網頁」(Initialization – All Pages)。

步驟三: 預覽代碼運作情況
要確認代碼正常運作,可以在儲存代碼設定後,使用「預覽」功能,便會開啟 Tag Assistant 偵錯。

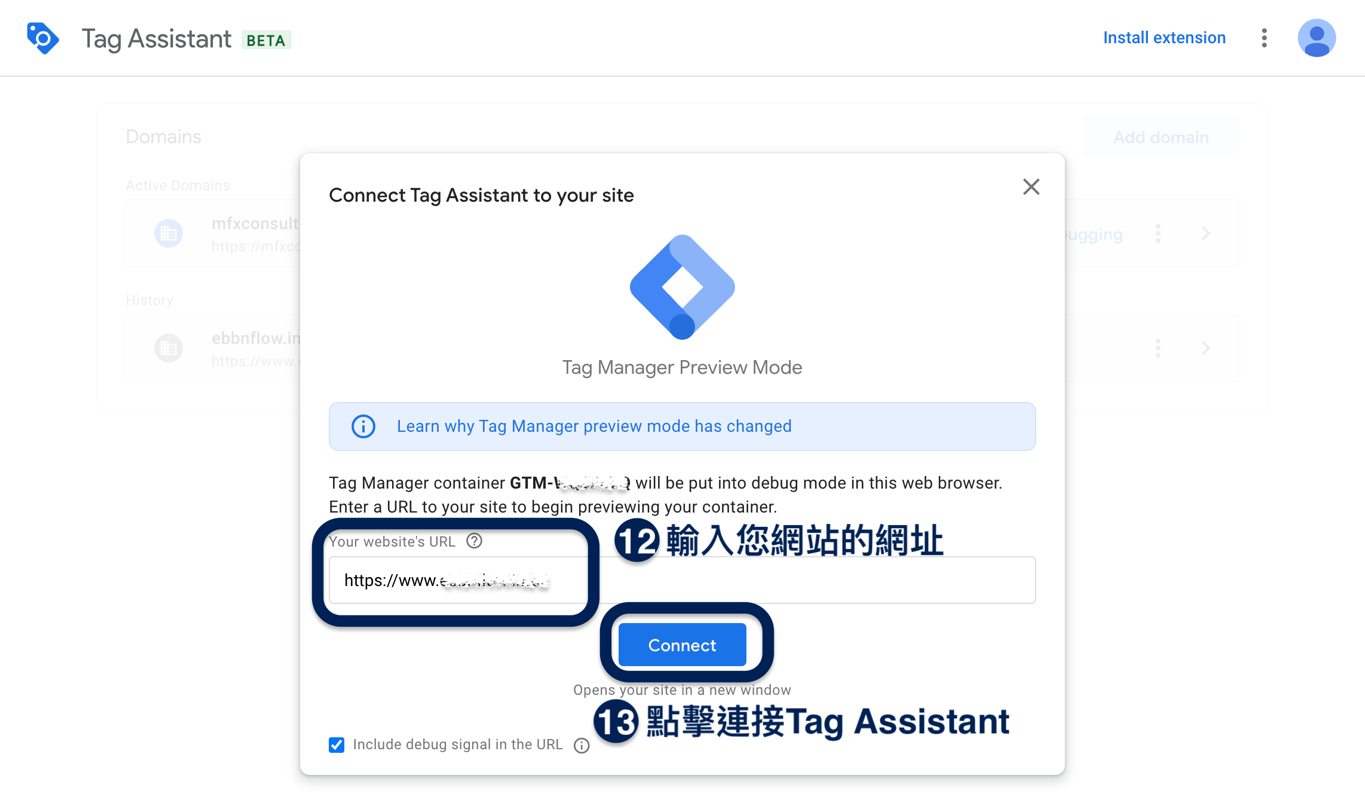
在 Tag Assistant 中輸入您網站的網址,並點選連接後,就會自動跳出一個小視窗顯示您的網站,記得先不要關閉這個視窗哦,因為它是用來檢查網頁載入時有無觸發 Google 代碼。如果在這步驟沒有 Tag Assistant 的彈跳視窗出現,請檢查您的瀏覽器或防毒軟體,有可能在安全性或隱私設定中,被設定成禁止視窗彈出,那 Tag Assistant 就無法正常運行!

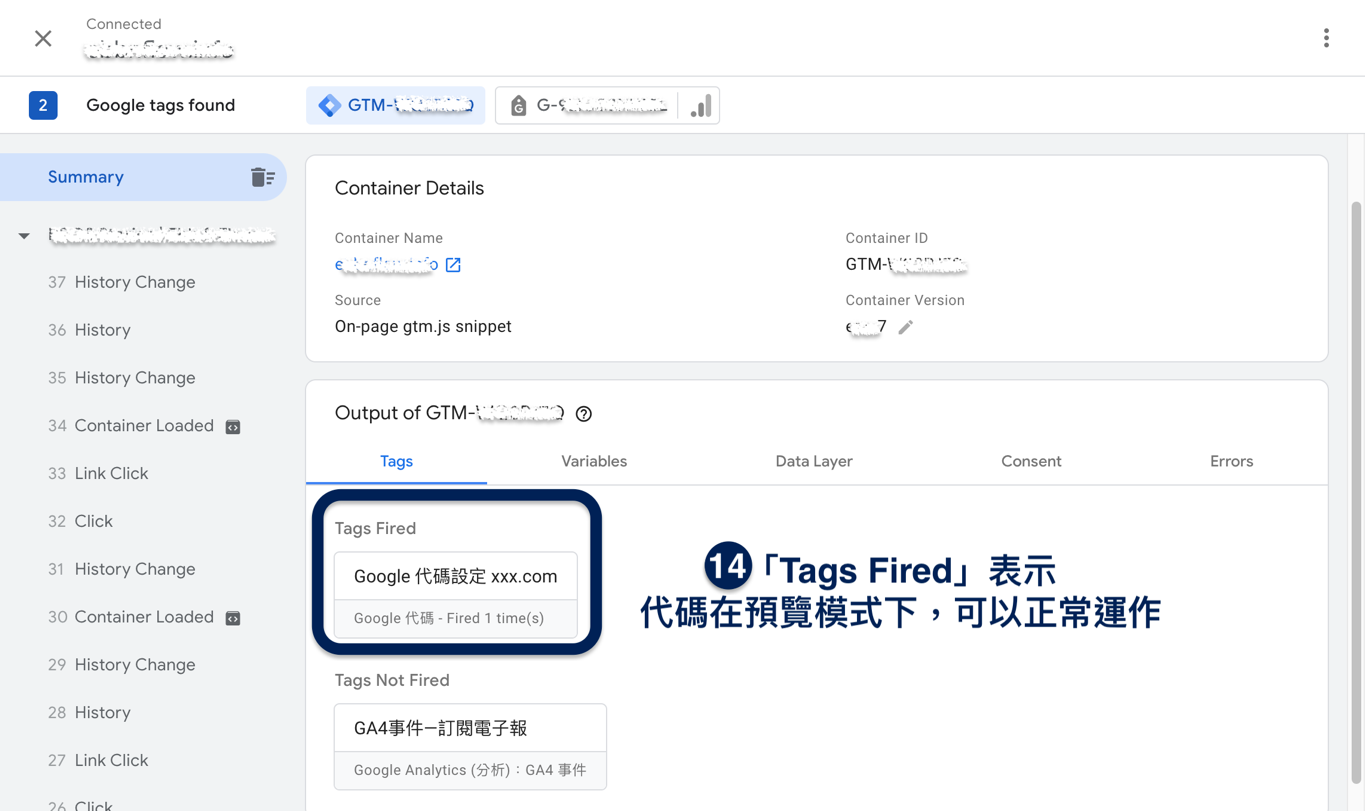
在預覽模式下,如果代碼可以正常傳送資料的話,就會顯示在「Tags Fired」的方框中,但如果是顯示在「Tags Not Fired」的方框時,表示代碼沒有正常運作,這時可再回頭檢查觸發條件的設定。

步驟四: 提交代碼
偵錯完成後,即可關閉預覽模式,回到工作區中按一下「提交」,就會正式發布代碼了!
在 GTM 設定 GA4 要用代碼 ID 還是 評估 ID ?
2023 年 9 月開始,Google 宣布原本在 GTM 中的「GA4 設定代碼」會被取代為「Google 代碼」。現在的 Google 代碼使用的是代碼 ID (Tag ID),而非以往 GA4 設定代碼所使用的評估 ID(Measurement ID),因此在設置串接 GA4 代碼時,看起來會跟以往不太一樣。

這個變更帶來的變化是,當用戶將代碼 ID 新增到網站後,整個網站只需要一個 Google 代碼,即可使用各種 Google 產品和服務,如 GA4、Google Ads,而無須針對不同的 Google 產品管理多個代碼。不過,要注意的是,評估 ID 也還沒有退場哦,因為在 GTM 中設定「GA4 的事件代碼」時,仍會繼續使用評估 ID,以將事件資料傳送到特定 GA4 資料串流。查看評估ID 的方法會在文章後面另外說明。
Google 代碼 ID 怎麼找?
當 GTM 與 GA4 串接時,您會需要在 GTM 的介面中填寫 GA4 的「Google 代碼 ID」(Tag ID),通常為「G-」開頭。查看代碼 ID 的方法如下:
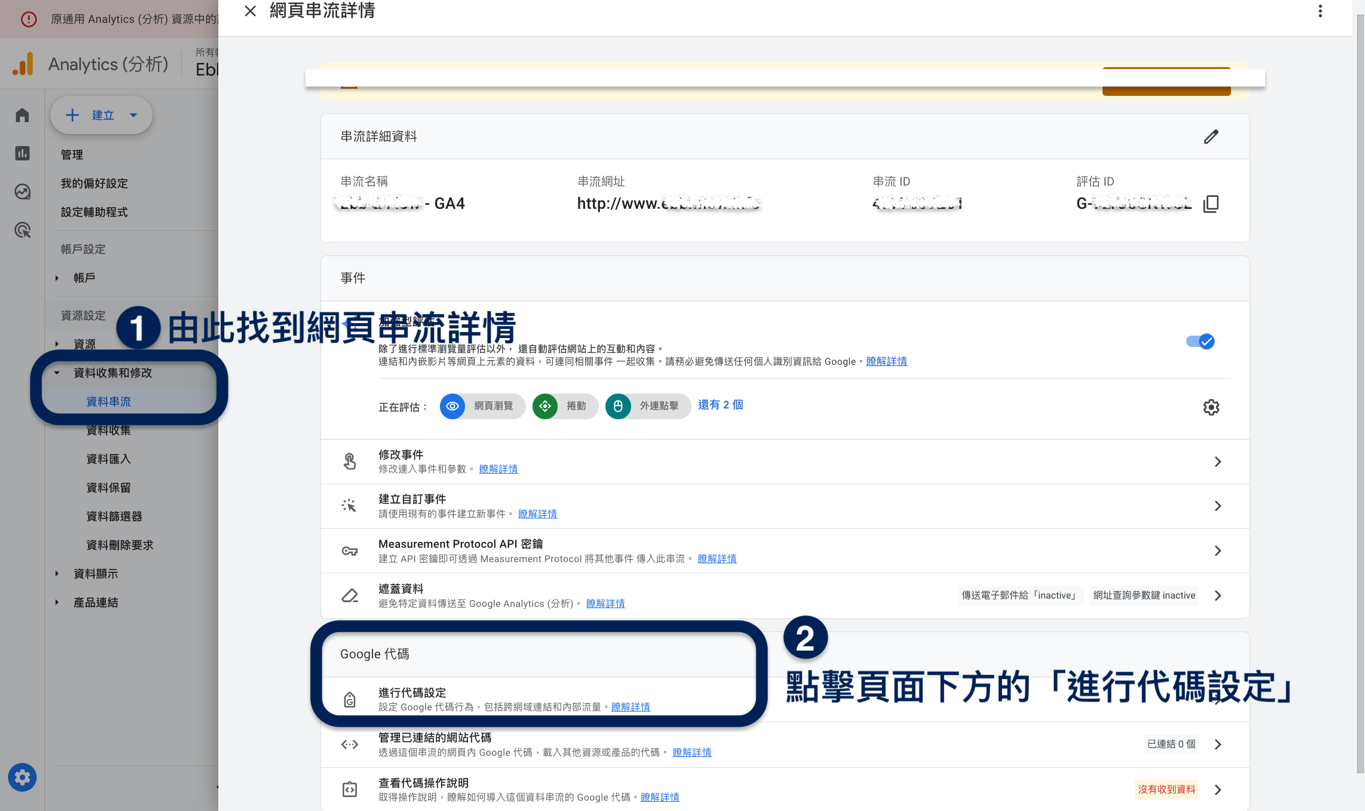
進入 GA4 的介面後,依序點選「管理」>「資料收集和修改」>「資料串流」。接著會進入「網頁串流詳情」的頁面,拉到下方點選「Google 代碼」方塊中的「進行代碼設定」。

接著會開啟「Google 代碼」的頁面,就可以找到您的「Google 代碼 ID」,複製「G-」開頭的 ID(非「GT-」開頭),有時也可能是「AW-」開頭。

怎麼使用 GTM 設定 GA4 事件?
使用 GTM 最方便的地方之一,就是可以更簡便地設定 GA4 的事件,而不需要去更動網頁原始碼。詳細的 GTM 設定 GA4 事件方法,可以參考以下文章:
GA4 的「事件設定」有偷吃步?四步驟教你輕鬆設定 GA4 事件!
要注意的是,在 GTM 中設定 GA4 事件使用的代碼是「評估 ID」,而非以上串接 GA4時用到的「代碼 ID」。想知道怎麼查看 GA4 的評估 ID,可以參考以下方法。
在 GTM 設定 GA4 事件時的評估 ID 怎麼找?
在 GTM 中,設定 GA4 事件的代碼時,需要填寫「評估 ID」(Measurement ID),不同於串接 GTM 與 GA4 時會用到的「代碼 ID」(Tag ID)。
評估 ID 是網站資料串流的專用 ID,用來將資料傳送到特定網站資料串流,形式與代碼 ID 很像,通常都是「G-」開頭,因此兩者容易搞混。
想要找出評估 ID,可按照以下步驟操作:
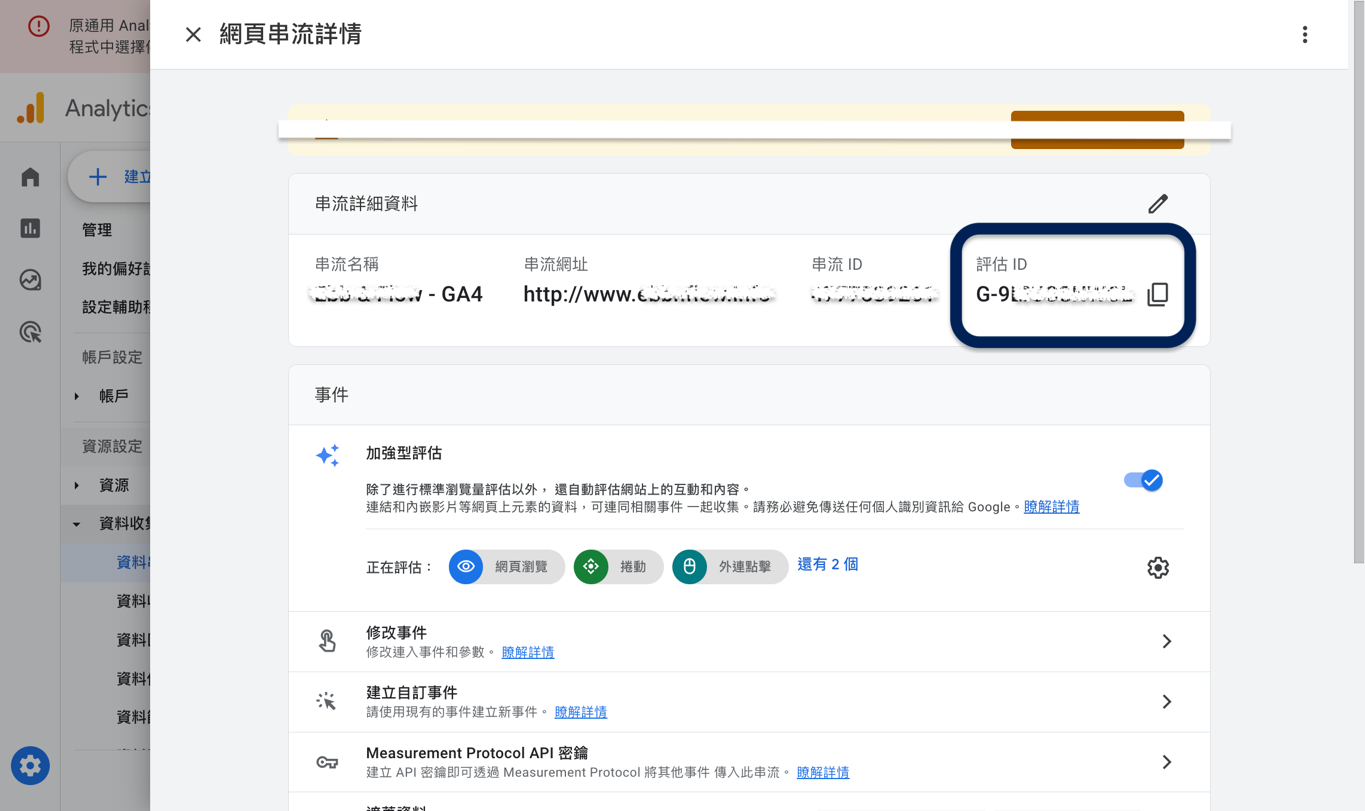
首先開啟 GA4 的介面,然後依序點選「管理」>「資料收集和修改」>「資料串流」。接著就會跳出「串流詳細資料」的頁面,在第一列中就能找到您的評估 ID。

總結
Google Tag Manager 代碼管理工具既實用又好上手,只要設定完成後,後續要管理、編輯、增刪或部署代碼,都變得省時省力,對於沒有工程師或 IT 人員可隨時待命協助的團隊來說,真的是一大福音!
不過我們會建議在剛開始遷移導入以及設置 GTM 的過程中,應配合品牌或網站長期的發展目標與商業需求,先行擬定出相應的數位行銷計畫,才能善用 GTM 及 GA4 的最大效能,量身打造最符合企業需求的數據追蹤策略。如果您想利用數位行銷、大數據、資料分析來幫助您的品牌成長,卻不知道如何應用與設置 GTM、GA4 等重要工具,歡迎聯繫 MoBagel 行動貝果,我們會針對您的需求,提供專業的 AI 轉型、數位轉型諮詢導入服務,讓您放心發展您的事業!