沒有工程師協助,不懂 code,也能輕鬆管理網站追蹤碼?
自從介紹過 GA4 事件設定的偷吃步後,許多讀者都讚嘆使用 Google Tag Manager(GTM)管理網站和各種第三方代碼的方便性,對沒受過程式碼訓練的行銷人或網站擁有者超友善!
因此本文將更深入地帶大家認識什麼是 GTM、GTM 的使用方式、GTM 的架構解說,以及怎麼在網站上安裝 GTM,讓新手也能輕鬆使用 GTM 來滿足品牌的數據追蹤需求!
Google Tag Manager (簡稱 GTM) 是什麼?
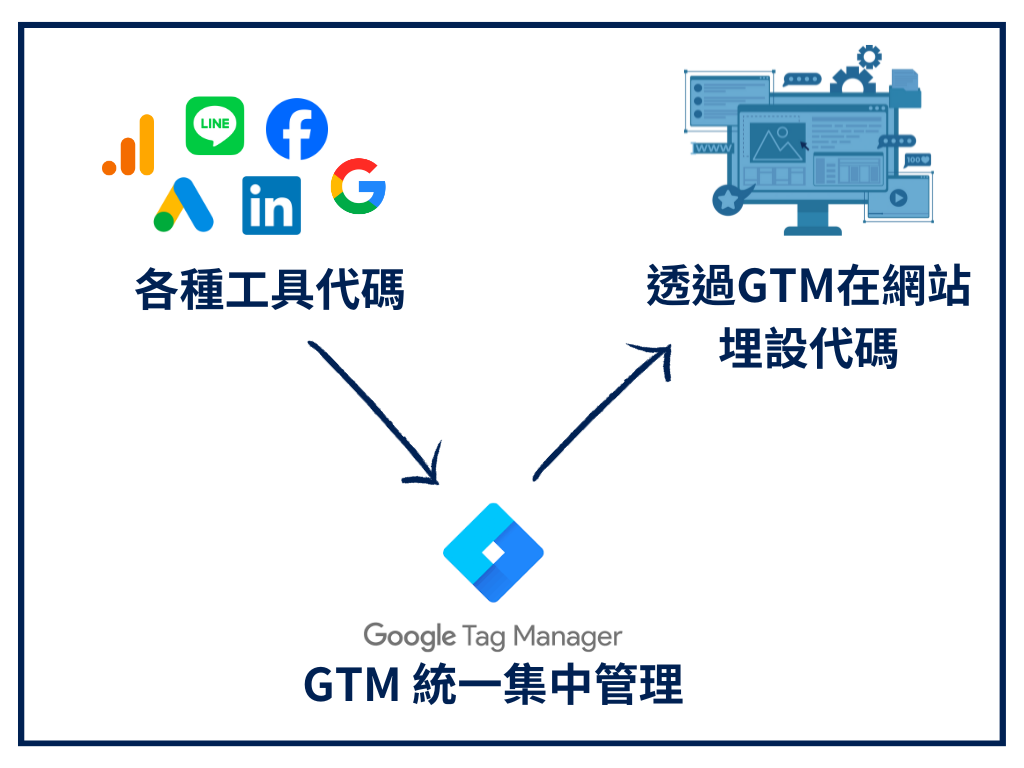
在經營網店、追蹤數位行銷成效、為網站/APP 設置各種互動功能時,經常會需要使用不同的廣告工具、數據追蹤工具、小程式等,例如 Google Analytics 4、Google Ads、Facebook pixel、LINE Ads 等。
這些工具需要在網站/APP 中埋設程式碼片段才能被啟動,這些程式碼片段可以統稱為「代碼」(Tag)。而這些代碼的來源,可能是好多個不同的分析、行銷、技術服務供應商,負責各式各樣的追蹤與轉換需求,使得代碼管理的工作變得相當複雜!這時就可使用 Google Tag Manager(簡稱 GTM),來統一管理、分析、評估、部署代碼的設置。GTM 的中文雖名為「Google 代碼管理工具」,但它卻不限於只能管理來自像是 Google Ads、GA4 等 Google 代碼,也能支援第三方工具代碼、自訂代碼!

什麼情況可以使用 GTM?
身為行銷人、網站或 APP 管理者,以下困擾是否已成為您的日常?
- 網頁埋設了成千上萬個代碼,頁面載入速度超慢!
- 員工離職或網站開發團隊沒有完整交接,不清楚目前到底埋了什麼代碼,而又是哪些代碼帶來了轉換?
- 因不懂程式碼,所以常需花費大量時間、心力跟開發團隊溝通,或無止盡等待工程師有空時才能幫忙!
其實不論是行銷人、數據分析師、代碼管理員,不管是互動性強還是走簡約風的網站,只要有數據追蹤或數位行銷的需求,都很推薦使用 Google Tag Manager!
使用 GTM 有哪些好處?
更靈活迅速地部署代碼
GTM 最大的好處之一,就是即使在沒有開發人員的協助下,也能在幾秒內就完成跨網域、跨語言的代碼配置和更改,可以省下行銷、分析團隊不少時間與精力!
集中管理第三方代碼
在 GTM 中可以自由新增、編輯、刪除其他第三方工具代碼,或自訂代碼,如優惠碼跳出視窗、客服聯繫、電子報訂閱等各式各樣的外掛工具,都能即時埋設與測試。
提升頁面載入速度
GTM 已預設第三方代碼皆由異地載入,因此訪客在瀏覽頁面時,不會因頁面需讀取大量代碼而等待許久,以確保網站訪客或網店消費者有更流暢的使用體驗。
可搭配 GA4 追蹤網站事件
GTM 也很適合用來追蹤網站訪客的行為,尤其是當 GTM 搭配上 GA4 這個神隊友後,就可以設定 GA4「事件」,來進一步追蹤點擊、購物車操作或捲動行為等。
多元的原生支援代碼和社群範本庫
許多工具的代碼都已內建到 GTM 中可供選擇,尤其是 Google 旗下開發的廣告、分析工具,用戶只需從清單中選擇適合的代碼,然後填寫相對應的欄位即可。 同時,GTM 的社群也很活躍,在網路上有大量免費資源,用戶可從「社群範本庫」中,找到許多由第三方維護的共享代碼與變數範本,不需要自己製作代碼,非常方便!
支援自訂代碼、自訂範本
如果在 GTM 內建的代碼清單或範本庫中仍沒有找到合適的,也可以自訂代碼,和相對應的觸發條件,並儲存成「自訂範本」,所以代碼只需要製作一次就能持續多次使用。
內建偵錯及預覽功能
GTM 的「預覽模式」帶有偵錯功能,在正式發布新代碼或變更代碼前,可以先使用預覽模式,以確保所有設置皆正確。
可自訂工作區和使用權限
用戶可以在 GTM 中建立工作區和使用權限,例如:您可以為特定的合作夥伴或外部代理商開立一個工作區,並僅開放一部分的使用權限,讓他們能夠為網站增添新功能,又不需向他們展示網站所有的部署,然後同時繼續處理自己的工作區,到最後再將所有工作區合併,以完成整個 project,這個功能對於大型團隊或常與外部廠商合作的品牌來說,相當實用!
GTM 怎麼使用?
GTM 的運作方式很簡單,只要在自家網站或 APP 中新增一段 GTM 的程式碼,系統就會自動將網站或 APP 與 GTM 的伺服器連接,用戶就可在不更動網站或 APP 原始碼的前提下,透過 GTM 的網頁介面設定、追蹤、更新網站或 APP 的代碼。
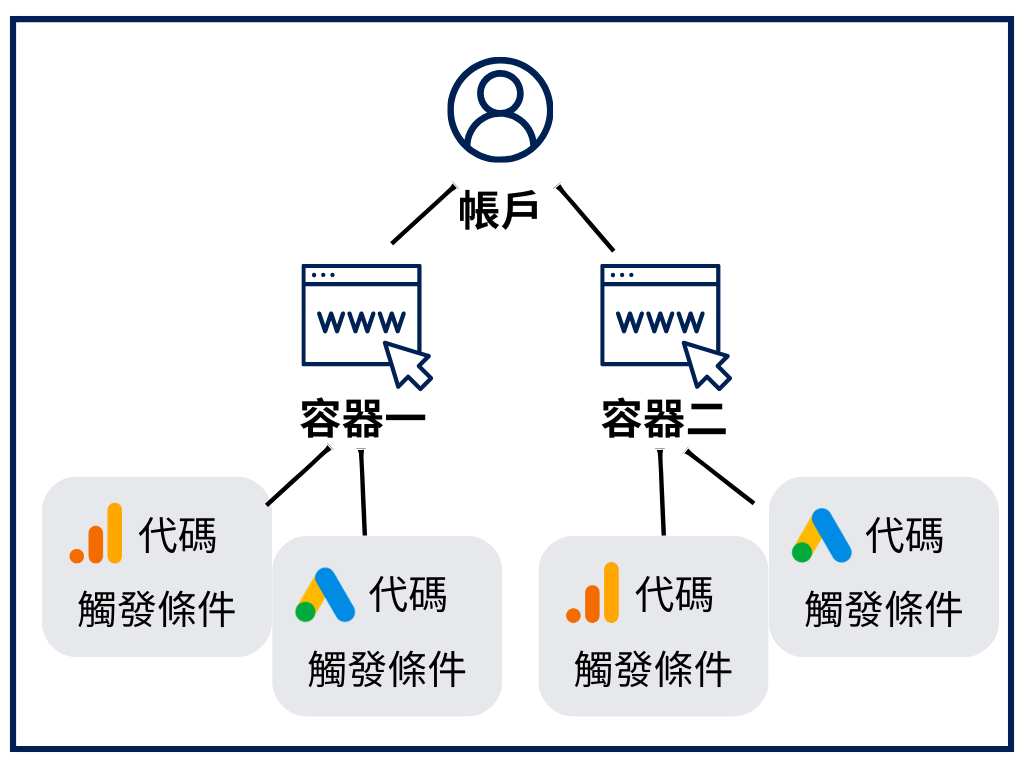
GTM 的安裝方式會在下方詳細說明,首先帶讀者認識 GTM 的基本架構組成元素(如下圖),才不會在安裝使用時,搞不清楚各種專有名稱。

帳戶 Account
一般情況下,一個企業只需設立一個帳戶即可,因為一個帳戶就能用來管理企業旗下的多個網站(網域),同時追蹤不同網站的成效。
容器 Container
帳戶下管轄的每個網站(網域),都是一個容器,而每個容器都能放置多組代碼與觸發條件。
代碼 Tag
代碼,又可稱為「標籤」,也就是各種行銷、廣告工具的程式碼片段,用來進行各種數據追蹤與判讀分析。
觸發條件 Trigger
觸發條件是用來定義代碼應在什麼情況下被觸發,每個代碼都至少需要設定一個觸發條件才能觸發,而每個觸發條件都需要設定變數、運算子與值。
用戶可依據追蹤目標,選擇觸發條件的類型,像是:網頁瀏覽、按鈕點擊、表單提交、JavaScript 錯誤、播放影片(如 YouTube)、自訂觸發事件…等等。

變數 Variable
變數是用來指定觸發條件被啟動的時機,指示代碼應在何時作用。GTM 中已提供一組預設的「內建變數」(Built-in Variables),用來處理常見的需求,如點擊網址 (Click URL)。如有內建變數以外的其他特定需求,則可以自行建立「使用者定義變數」(User-defines Variables)。

運算子 Operator
運算子是運算符號的意思,用來定義變數與值之間的關係,例如:等於 (equals)、包含 (contains) 或未包含 (doesn’t contains)等。
值 Value (文字欄位)
值是用來明確定義變數的內容,像是在出現特定網址或數字時,啟動觸發條件。因此這個欄位應填上適當的文字值。
舉例來說,一個網路商店可能會包含品牌故事、商品頁面、運費說明…等不同頁面,但如果商家只想追蹤消費者瀏覽商品頁面的事件,那可將代碼的觸發條件設定為只在有包含/products/ 的網頁網址時被觸發。
怎麼在網站上安裝 GTM?
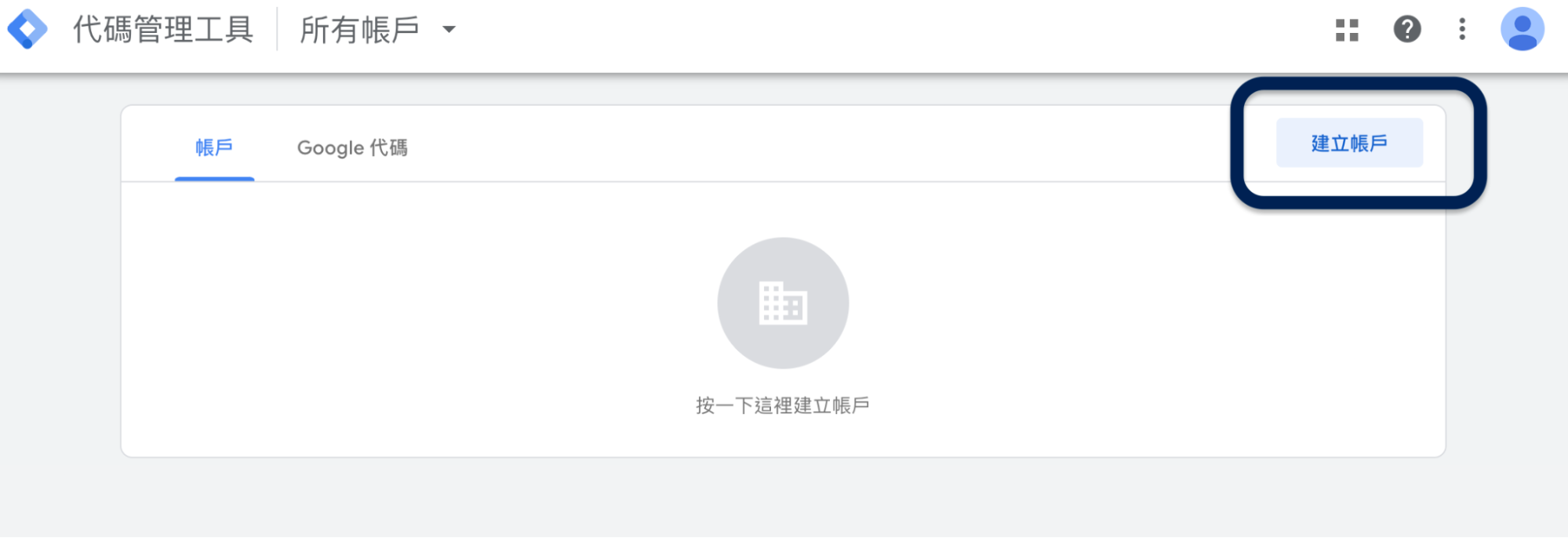
步驟一:建立帳戶和容器
登入 GTM 官網 點選「建立帳戶」後,設定帳戶名稱與容器,並選擇目標廣告平台。然後就會彈出 GTM 的服務合約條款,接受服務條款後,接著會進入安裝 GTM 的介面。


步驟二:把 GTM 的程式碼貼到網站原始碼中
帳戶和容器建立好後,GTM 會提供兩段程式碼,按照指示的位置埋入網站的所有頁面。
- 將第一部分的程式碼,放在網站每個頁面的 < head > 部分盡可能高的位置, 可確保在頁面載入時能儘早觸發程式碼。
- 第二部分的程式碼,裝在網站每個頁面的 <body> 開頭標記後方,盡可能高的位置,以禁用 JavaScript 。

步驟三:檢查 GTM 是否安裝成功
完成安裝 GTM 後,推薦使用 Google Chrome 瀏覽器的擴充工具 Google Tag Assistant,檢查網站上的各種代碼是否安裝成功。
結語
使用 Google Tag Manager 最大的優勢,就是可以既簡單又快速地部署代碼,以及統一管理所有數據追蹤工具的代碼。尤其對於 Google Analytics 4 或 Google Ads 的用戶來說,十分推薦同時搭配使用 GTM,絕對能節省下不少時間、資源與預算!
下一篇我們將更進一步說明其他 GTM 的小技巧,以及如何將 GTM 與 GA4 串接,請持續關注行動貝果部落格!如果不清楚網站和 APP 目前代碼埋設的狀況,或是不知道該如何針對特定的數據需求來部署代碼的話,歡迎立即聯繫 MoBagel 行動貝果,我們將有專業人員為您進行評估,提供您最符合需求的解決方案!