Facebook Pixel 是 Facebook 提供的一個追蹤工具,用於幫助網站所有者分析他們的廣告效果、優化廣告投放,以及了解用戶在其網站上的互動。Facebook Pixel 其實就是一段程式碼,需要嵌入到網站的頁面代碼中。
Facebook Pixel 主要有以下功能:
追蹤轉換: Pixel 能夠追蹤 Facebook 廣告在使用者點擊後是否導向特定的轉換,例如購物車結帳、註冊用戶、網站訪問等。這有助於評估廣告的效果,了解廣告是否真正促使用戶進行期望的動作。
優化廣告投放: Facebook Pixel 收集的數據有助於 Facebook 了解目標受眾並優化廣告投放。Facebook 使用這些數據確保廣告更有針對性地展示給可能對商品或服務感興趣的人群。
建立受眾: Pixel 可以協助建立自定義受眾,例如已經在網站上進行特定動作的用戶,可以通過廣告直接定向這些特定的受眾。
追蹤活動跨裝置: Pixel 有助於追蹤用戶在不同裝置上的活動,這對理解他們的整體互動過程至關重要。
要使用 Facebook Pixel,需要在 Facebook 廣告管理平台創建一個 Pixel,並將生成的 Pixel 代碼嵌入網站頁面中。這樣一來,Pixel 就能夠開始追蹤和報告與廣告相關的活動。
Facebook Pixel 的組成和追蹤方式
Facebook Pixel 由基底代碼和事件代碼組成,用於追蹤網站上的活動。以下是這兩者的說明:
像素基底程式代碼(Base Pixel Code)
- 基本介紹:像素基底程式代碼是一小段 JavaScript 代碼,通常嵌入在網站的每個頁面中,這個基本的代碼能讓 Pixel 開始追蹤網站上的一般活動。
- 主要功能:提供基本的追蹤功能,包括網站訪問、頁面瀏覽等。
<!-- 像素基底代碼範例 -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '你的Pixel ID');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=你的Pixel ID&ev=PageView&noscript=1"
/></noscript>事件代碼(Event Code)
- 基本介紹: 事件代碼是與特定動作相關聯的代碼,用於更精確地追蹤網站上的特定活動,事件代碼應當與基本代碼一同放置在網站的特定頁面中。
- 主要功能: 提供對特定活動的詳細追蹤,如:購物車結帳、產品查看等。
<!-- 事件代碼範例 - 購物車結帳 -->
<script>
fbq('track', 'Purchase', {
value: 100.00,
currency: 'USD',
});
</script>關於事件代碼(Event Code)你需要知道的事
最常使用到的事件代碼就是 Facebook Pixel 的標準事件 (Standard Events)。Facebook Pixel 標準事件是由 Facebook 提前定義的一組通用的網站活動事件,目的是讓廣告主能夠更方便地追蹤和優化廣告效果。
廣告主可以利用這些標準事件來追蹤用戶在其網站上的行為,例如:查看內容、加入購物車、結帳等。使用標準事件的好處在於,提供了統一的事件命名和結構,使廣告主能夠更容易地設定和管理追蹤代碼。
接下來一一說明標準事件組成有哪些:
標準事件是預先定義的一組常見事件,用於描述用戶在網站上執行的特定活動。這些標準事件有助於簡化追蹤代碼的設置,並提供對各種廣告活動的統一報告。
- ViewContent(查看內容): 用戶查看內容,如產品頁。
- Search(搜尋): 用戶在網站上執行搜尋操作。
- AddToCart(加入購物車): 用戶將產品添加到購物車。
- InitiateCheckout(啟動結帳): 用戶開始結帳過程。
- AddPaymentInfo(添加付款訊息信息): 用戶添加付款訊息信息。
- Purchase(購買): 用戶完成購買。
- Lead(潛在客戶): 用戶表達對產品或服務的興趣。
- CompleteRegistration(完成註冊): 用戶完成註冊過程。
標準事件的使用可以使追蹤特定活動更加方便,並能夠提供更詳細的廣告效果報告。根據需要,可以選擇在不同頁面觸發不同的標準事件。
去哪邊取得像素基底程式代碼?
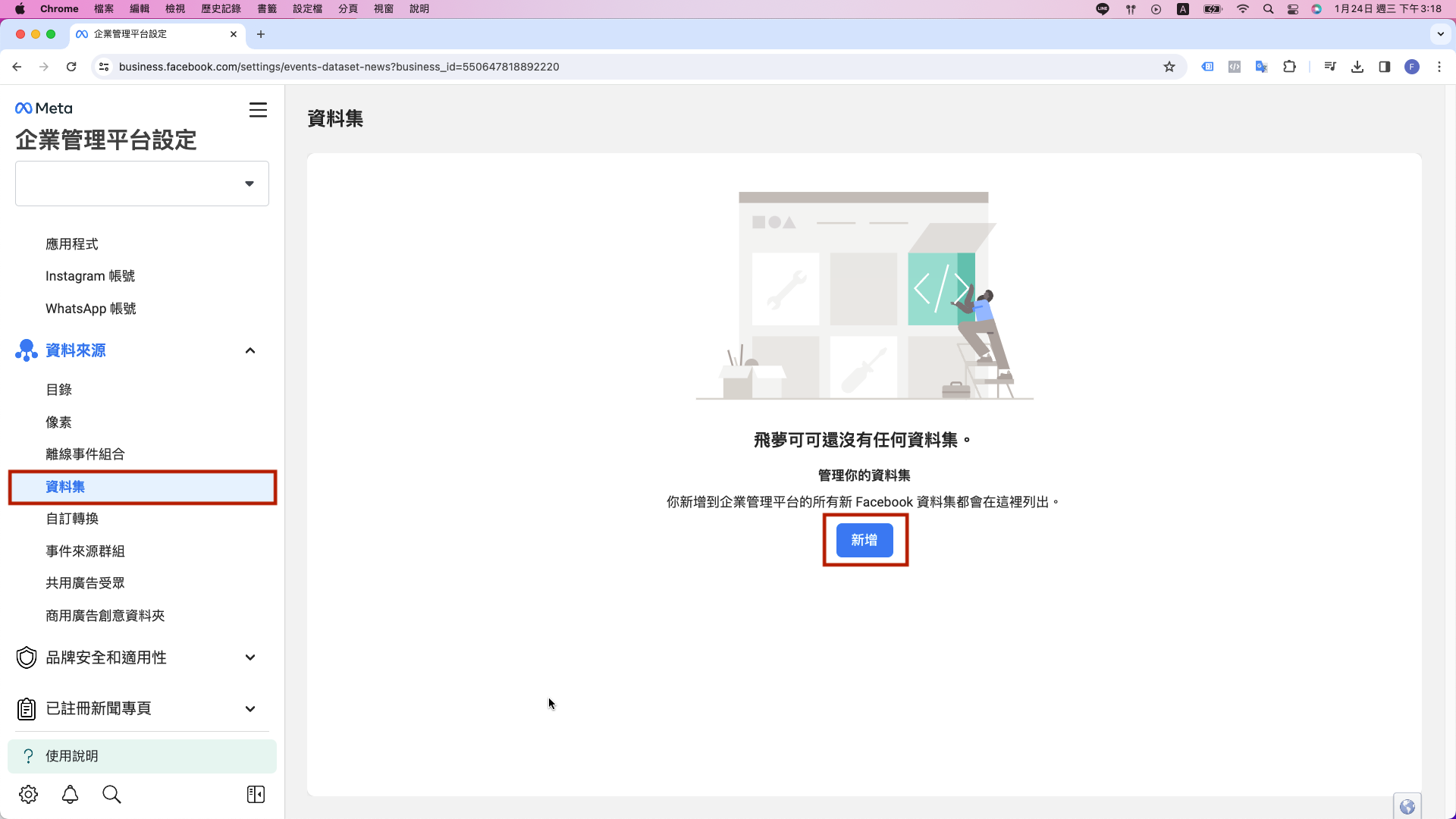
1.進到企業管理平台後點選「資料集」> 點選「新增」。
以往放像素的地方改成「資料集」所以不用點選「像素」囉!

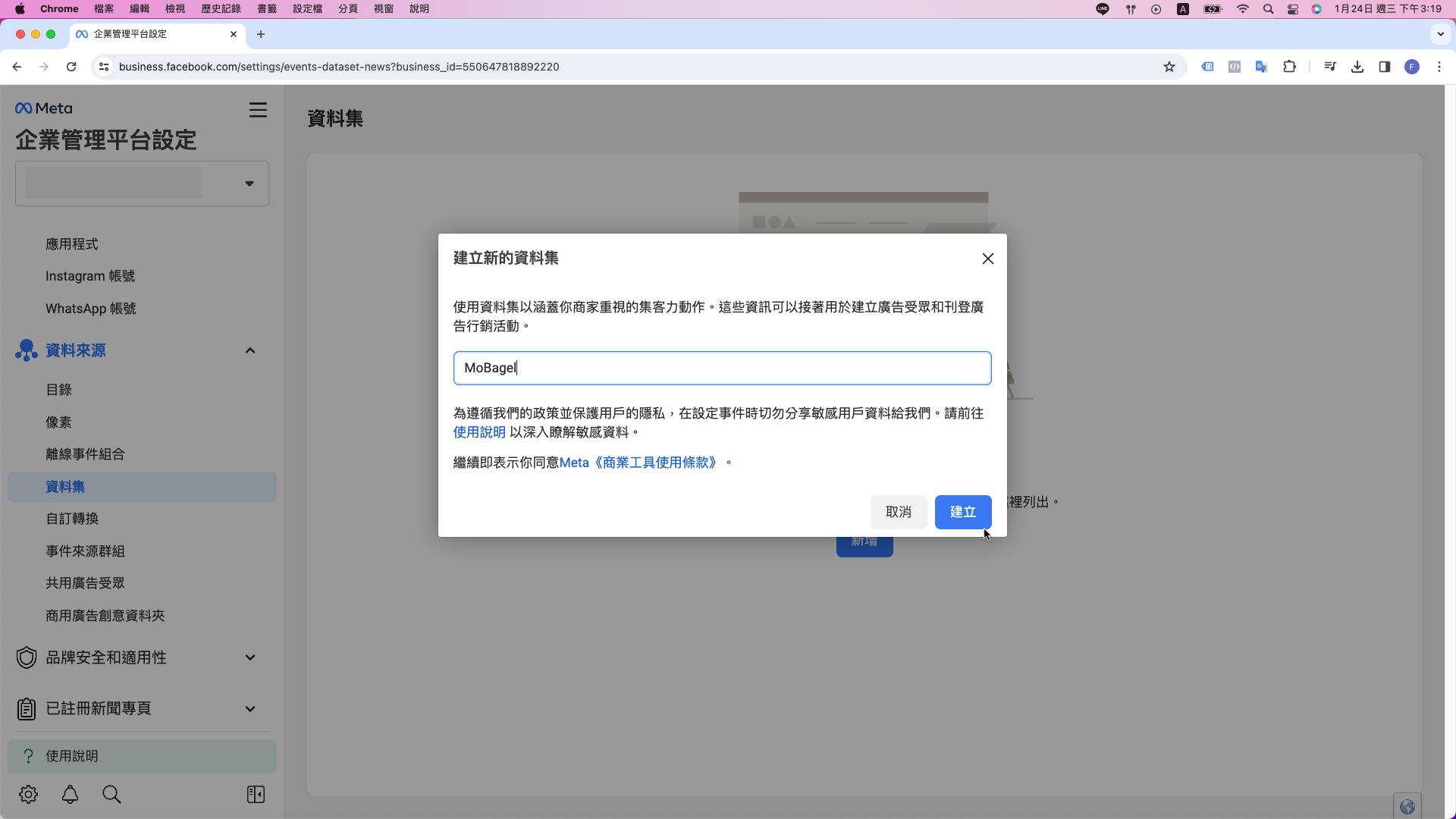
2.命名資料集 > 點選「建立」

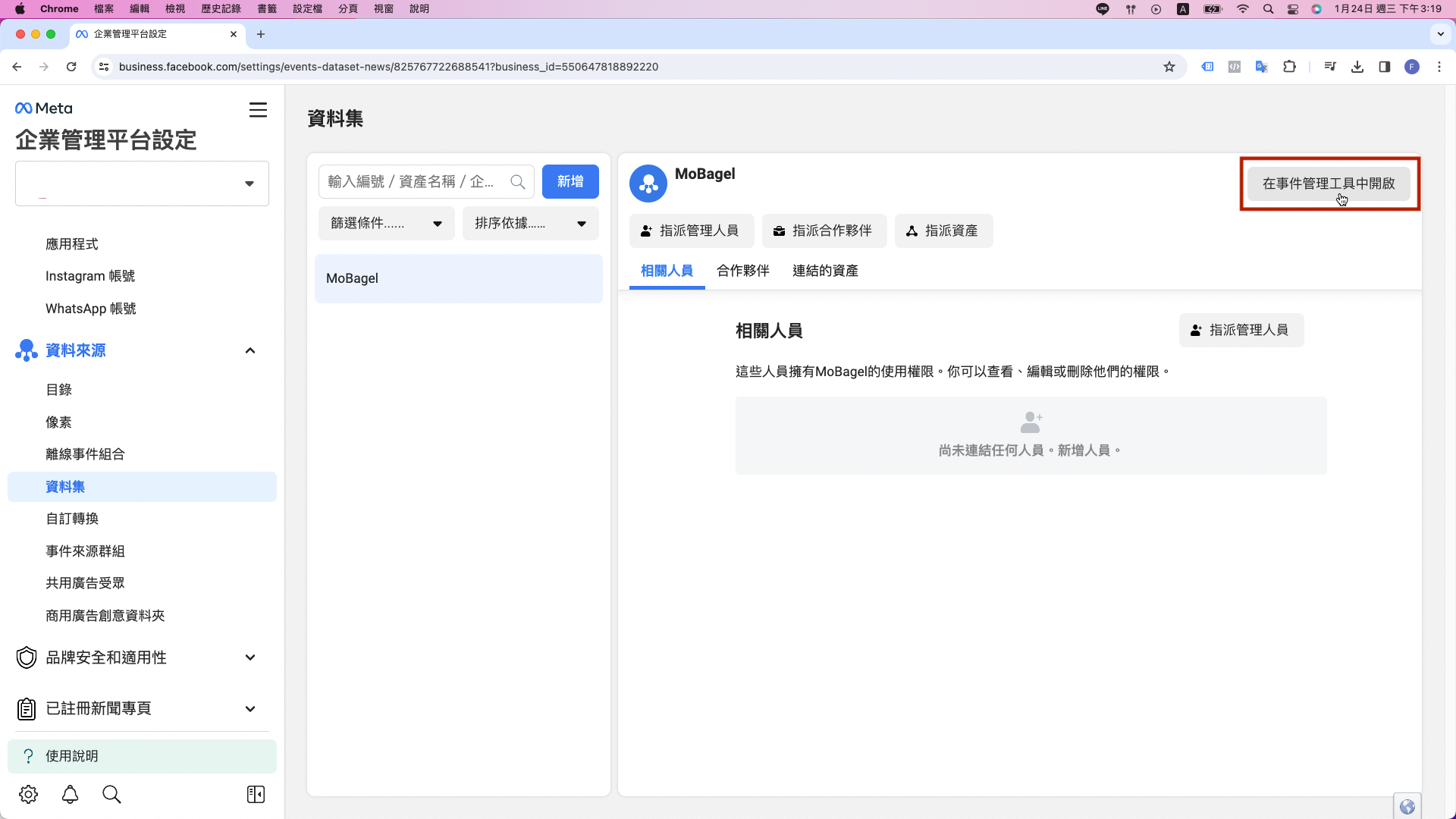
3.在命名完成的資料集頁面 > 點選「在事件管理工具中開啟」

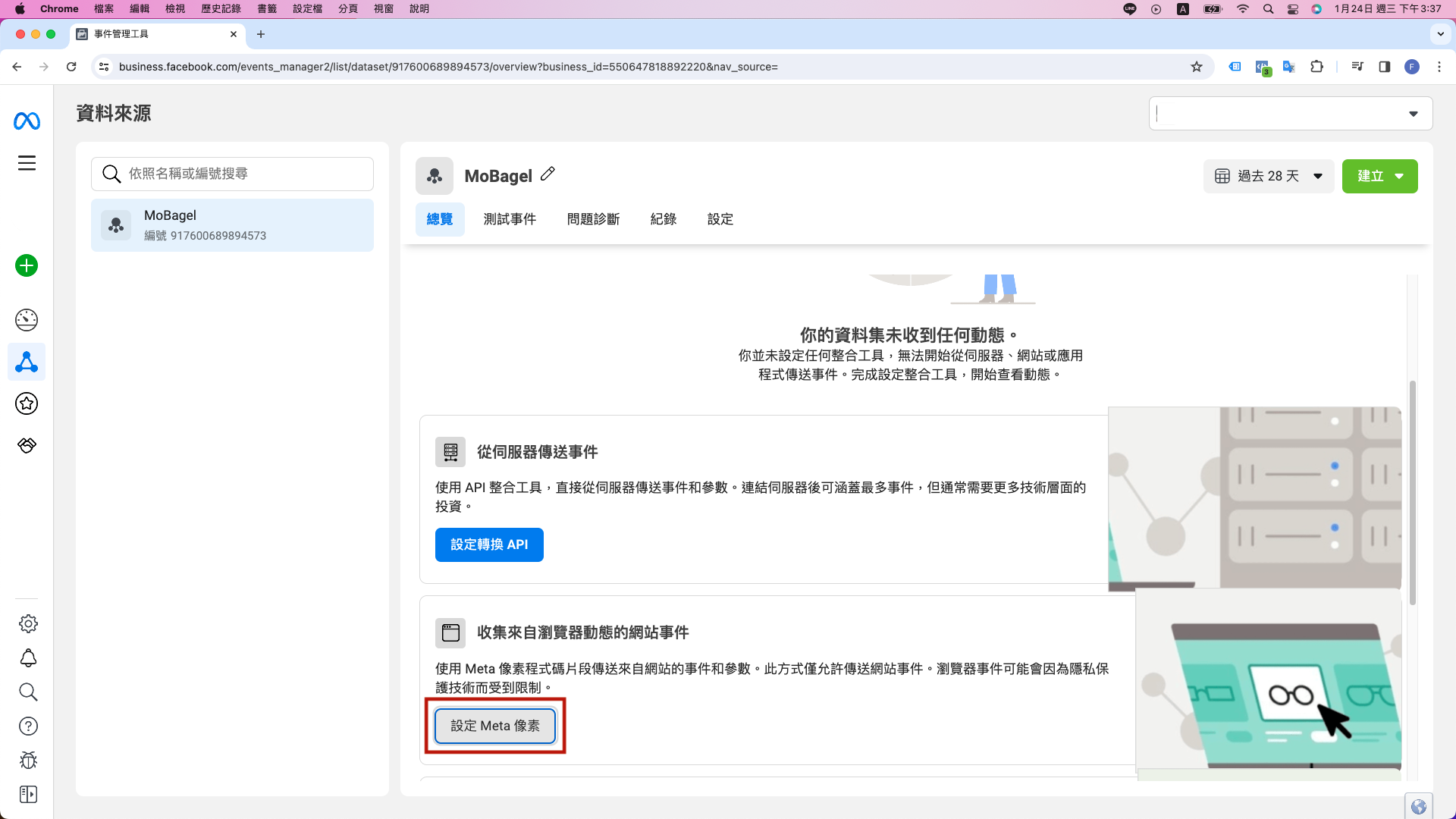
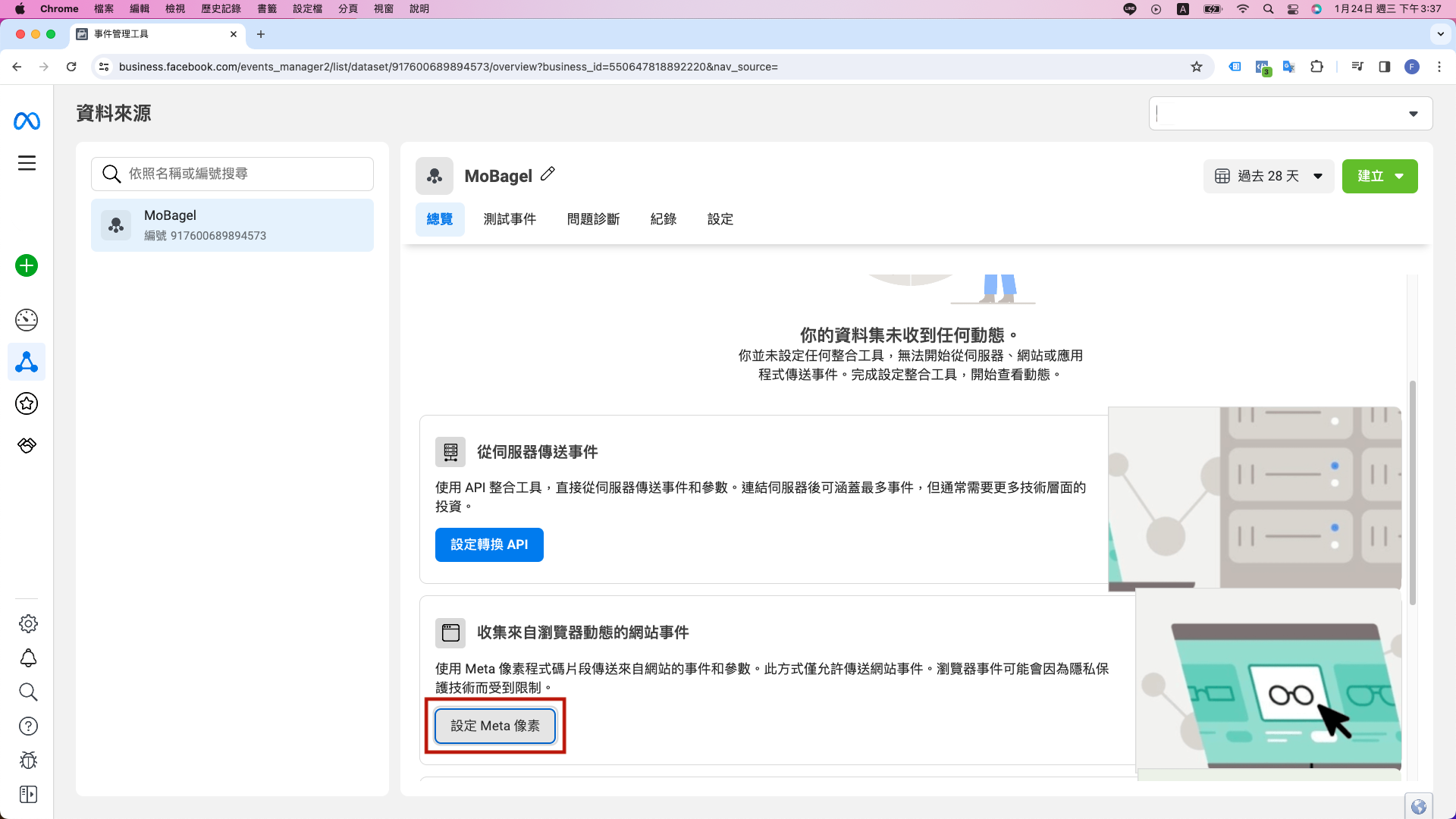
4.點選中間下方「設定 Meta 像素」

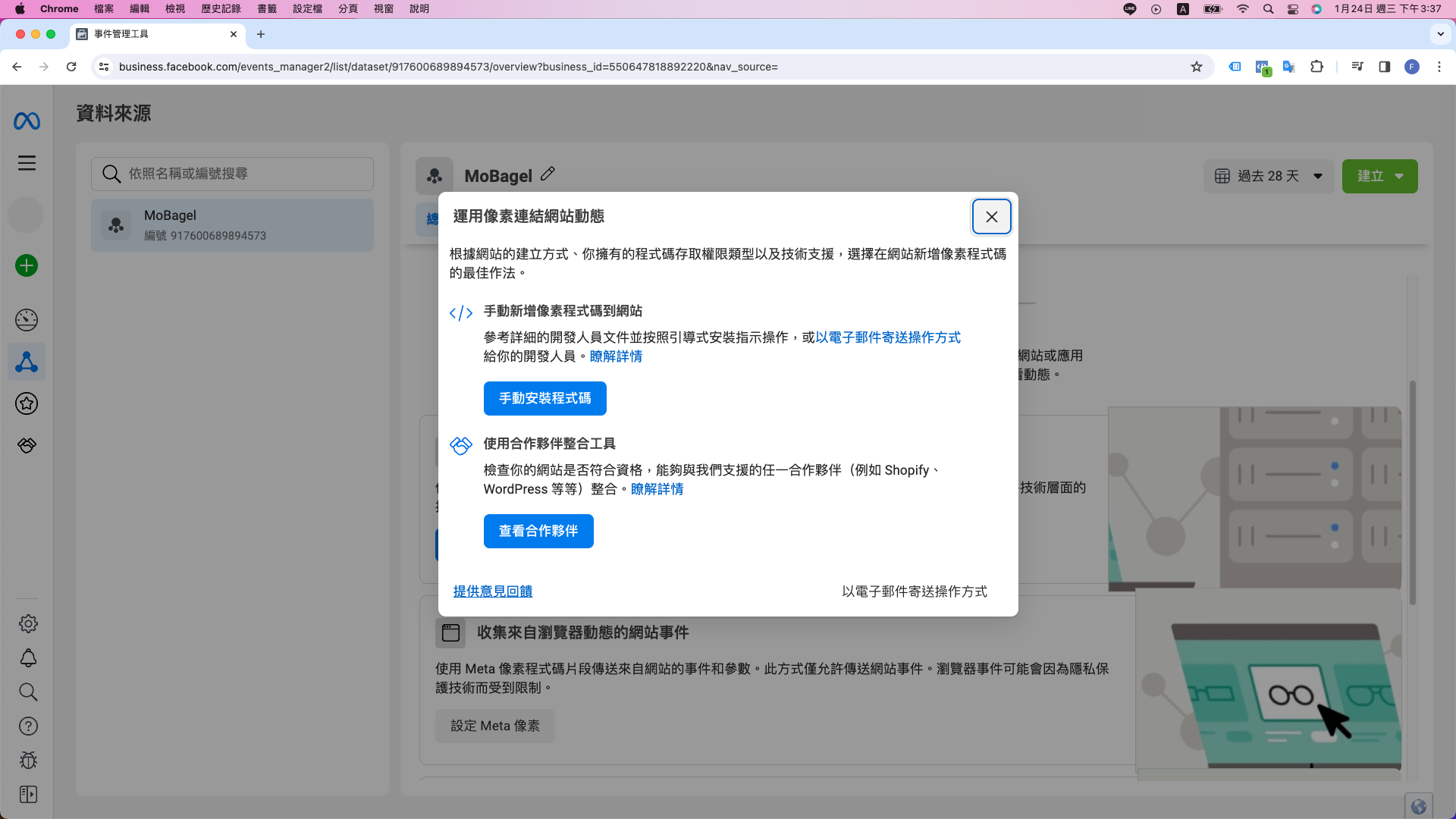
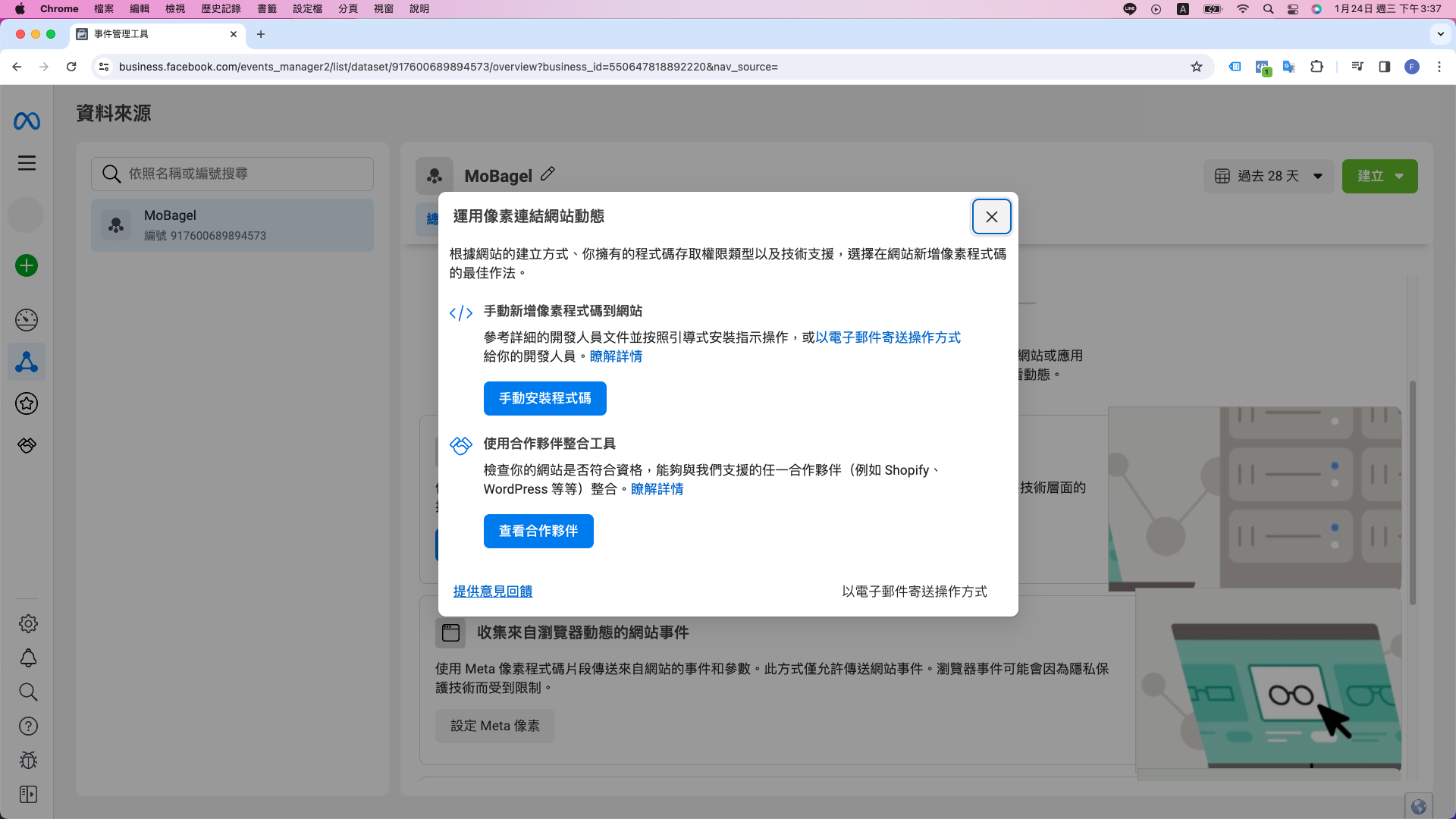
5.如果網站非套版網站需要自行埋 Facebook Pixel,點選「手動安裝程式碼」

6.點選「複製程式碼」> 點選「繼續」> 持續點選下一步

7.點選「前往像素總覽 」

完成上述 7 個步驟之後即成功取得「像素基底程式代碼」。
像素基底程式代碼遺失,去哪邊重新找回來?
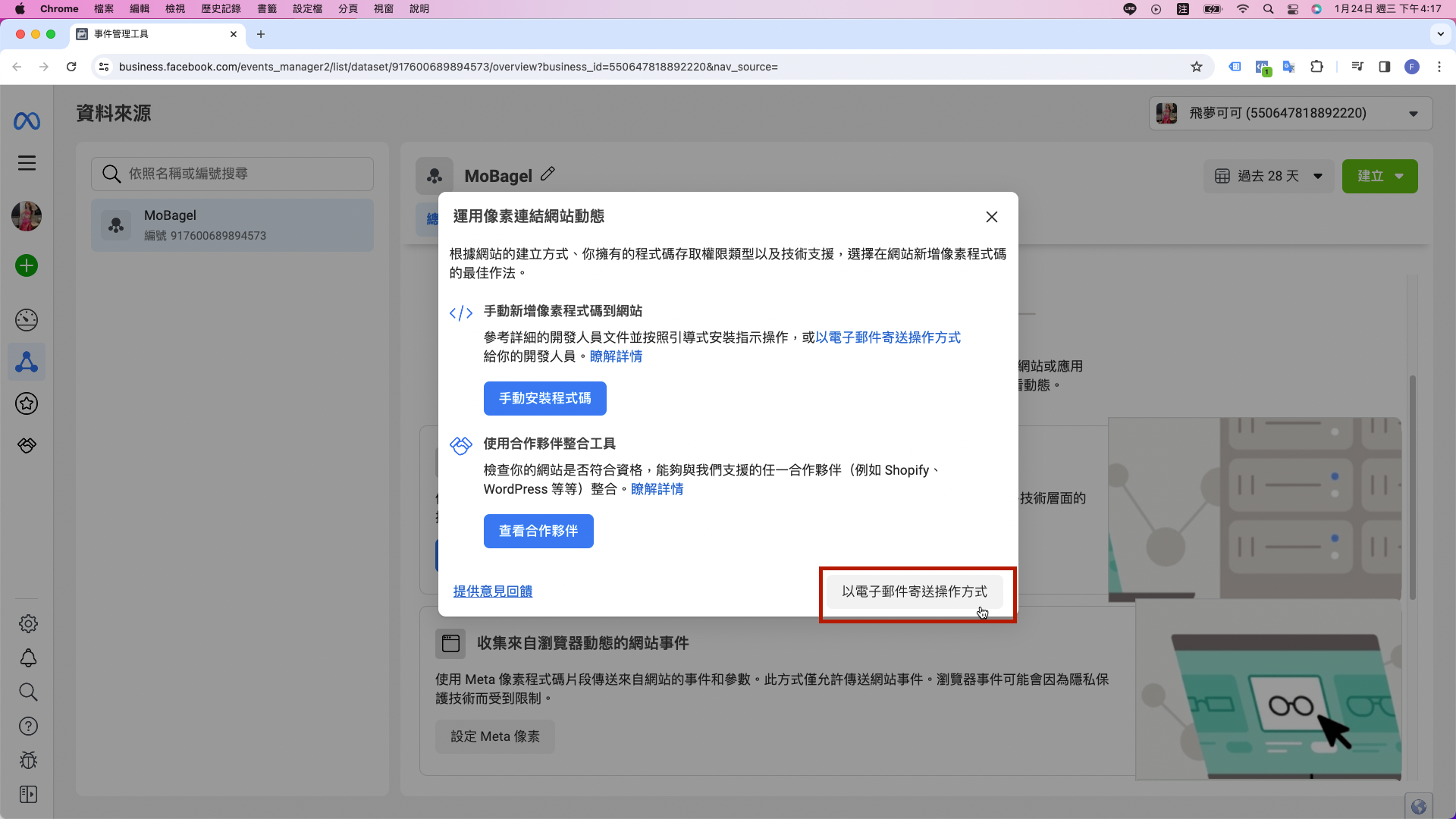
1.回到「資料集」位置點選中間下方「設定 Meta 像素」

2.點選「以電子郵件寄送操作方式」

3.即可重新看到此 Facebook Pixel 的「像素基底程式代碼」

除了像素基底程式代碼,標準事件代碼、自訂轉換事件也是不可或缺的一環,再下一篇當中我們也會提到標準事件代碼要如何設定唷!敬請期待!
覺得設定 Facebook Pixel 很困難嗎? MoBagel 智慧廣告+ 助你一臂之力
別擔心,品牌的聲音我們都聽到了!MoBagel 推出「智慧廣告+」服務,為廣告自操客戶帶來全方位升級體驗。
這套一站式自動化服務不僅包含廣告服務、金流、數據報表的自動化,更注重智慧化廣告運營。透過 AI 人工智慧學習廣告數據,「智慧廣告+」能即時分析大數據,提供最佳廣告優化方案。讓您專注於核心策略,享受高效、智慧的廣告運營體驗!MoBagel 亦提供廣告優化顧問諮詢服務,隨時幫助您解答廣告優化問題,專業升級廣告效果。全面掌握行銷成功的關鍵,立即了解更多:🔗前往智慧廣告+